Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Git
- 편스토랑
- 더현대서울 맛집
- 자연어처리
- Kaggle
- SW Expert Academy
- ubuntu
- 파이썬
- 편스토랑 우승상품
- dacon
- hackerrank
- Real or Not? NLP with Disaster Tweets
- PYTHON
- 프로그래머스
- ChatGPT
- 백준
- programmers
- 캐치카페
- gs25
- Baekjoon
- leetcode
- 금융문자분석경진대회
- 프로그래머스 파이썬
- 데이콘
- AI 경진대회
- github
- 맥북
- 코로나19
- 우분투
- Docker
Archives
- Today
- Total
솜씨좋은장씨
티스토리 블로그 코드 블럭 테마를 변경하는 방법! - 쉬운 티스토리 플러그인 활용 방식 본문
728x90
반응형

티스토리 블로그가 게시물 속에 코드를 쉽게 넣을 수 있는 코드 블럭 기능이 있어
저를 비롯한 많은 분들이 개발 블로그로 많이 활용하고 있습니다.


이 코드 블럭의 테마를 스킨편집 없이도 쉽게 바꾸는 방법에 대해서 공유하고자 합니다.
😎 티스토리 플러그인 활용


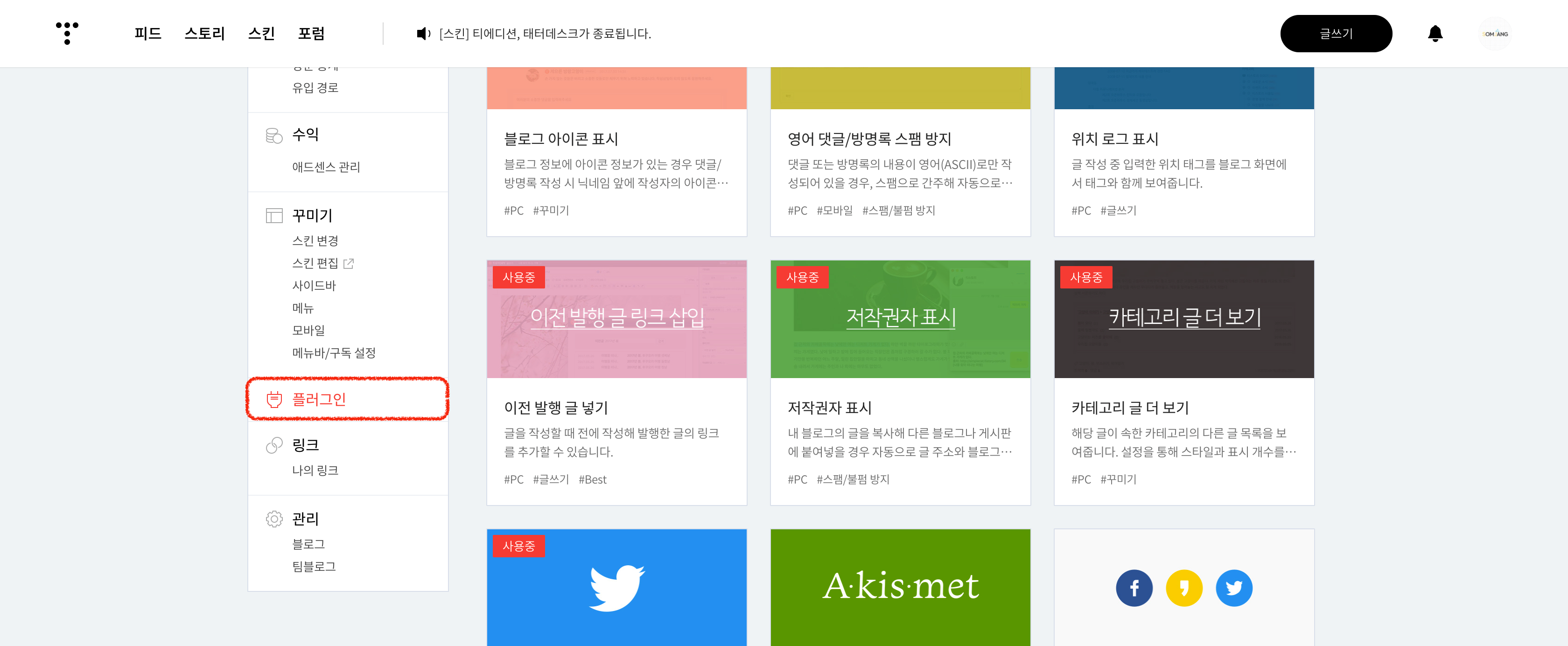
티스토리의 설정 메뉴 중에서 플러그인 메뉴를 활용합니다.
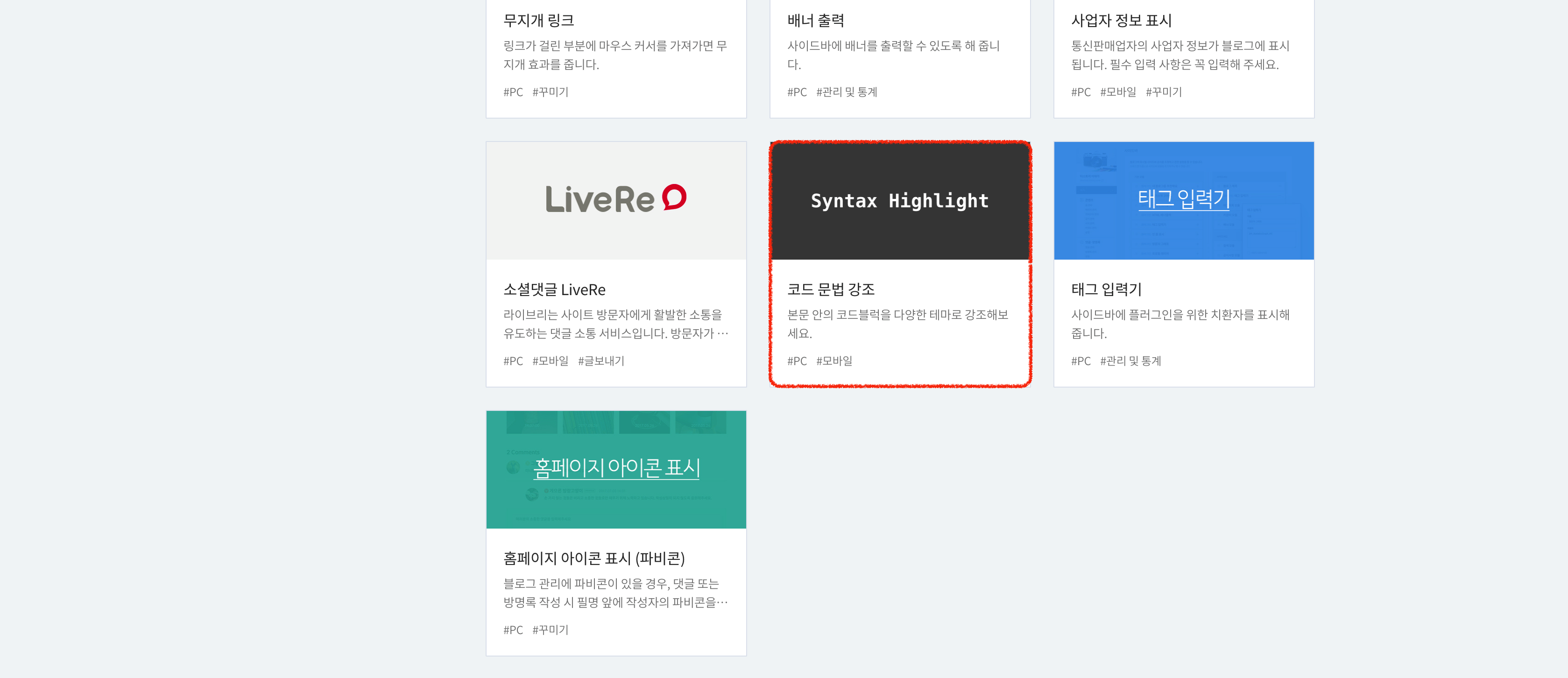
티스토리 설정 > 플러그인 > 코드 문법 강조 를 클릭합니다.

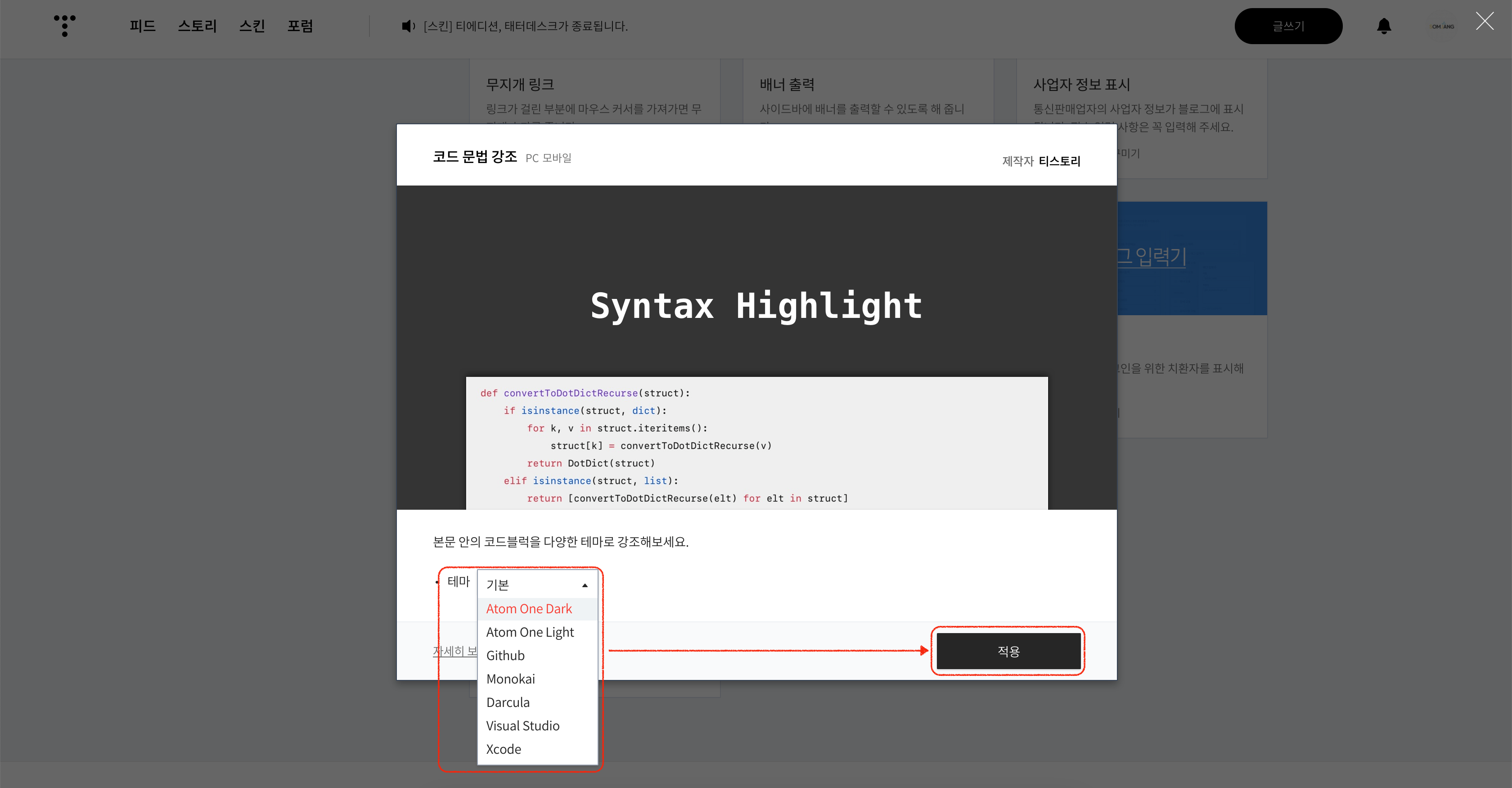
그 다음 테마를 선택하고 적용을 클릭하면 됩니다.
그럼 끝!
단! 주의할 점은 이 플러그인을 적용해두면
2019.09.01 - [유용한 정보/블로그 관리] - 티스토리 블로그 소스코드 하이라이트 넣기!
티스토리 블로그 소스코드 하이라이트 넣기!
이번 글에서는 블로그에 소스코드를 올리고 싶은데 가독성도 있고 예쁘게 올리고 싶은 분들을 위해서 제가 찾아서 사용해 봤던 방법을 정리해보았습니다. 바로 Highlight.js 라이브러리입니다. 185
somjang.tistory.com
highlight.js 를 활용한 테마적용은 적용되지 않습니다.
읽어주셔서 감사합니다.
'유용한 정보 > 블로그 관리' 카테고리의 다른 글
| 네이버 도용 게시물 게시중단 요청 하는 방법 ( feat. 네이버 게시중단 요청 서비스 ) (0) | 2022.02.02 |
|---|---|
| 티스토리 블로그 무단 도용 게시글 신고하는 방법 ( feat. 다음 고객센터 ) (0) | 2022.01.30 |
| mac os 12.2 Beta 티스토리 잘못된 주소이거나, 비공개 또는 삭제된 글입니다. (0) | 2021.12.19 |
| 카카오뷰에 연동한 티스토리 게시글 썸네일이 보이지 않는 경우 해결방법! (0) | 2021.10.09 |
| 티스토리 게시물에 카카오맵 반응형으로 넣는 방법! (9) | 2021.09.03 |





