| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- AI 경진대회
- ubuntu
- programmers
- Docker
- dacon
- 더현대서울 맛집
- 우분투
- github
- 코로나19
- Baekjoon
- 편스토랑 우승상품
- Real or Not? NLP with Disaster Tweets
- 캐치카페
- 파이썬
- SW Expert Academy
- PYTHON
- 백준
- 프로그래머스
- gs25
- Git
- Kaggle
- 프로그래머스 파이썬
- 편스토랑
- leetcode
- 자연어처리
- 금융문자분석경진대회
- ChatGPT
- 맥북
- 데이콘
- hackerrank
- Today
- Total
솜씨좋은장씨
카카오뷰에 연동한 티스토리 게시글 썸네일이 보이지 않는 경우 해결방법! 본문

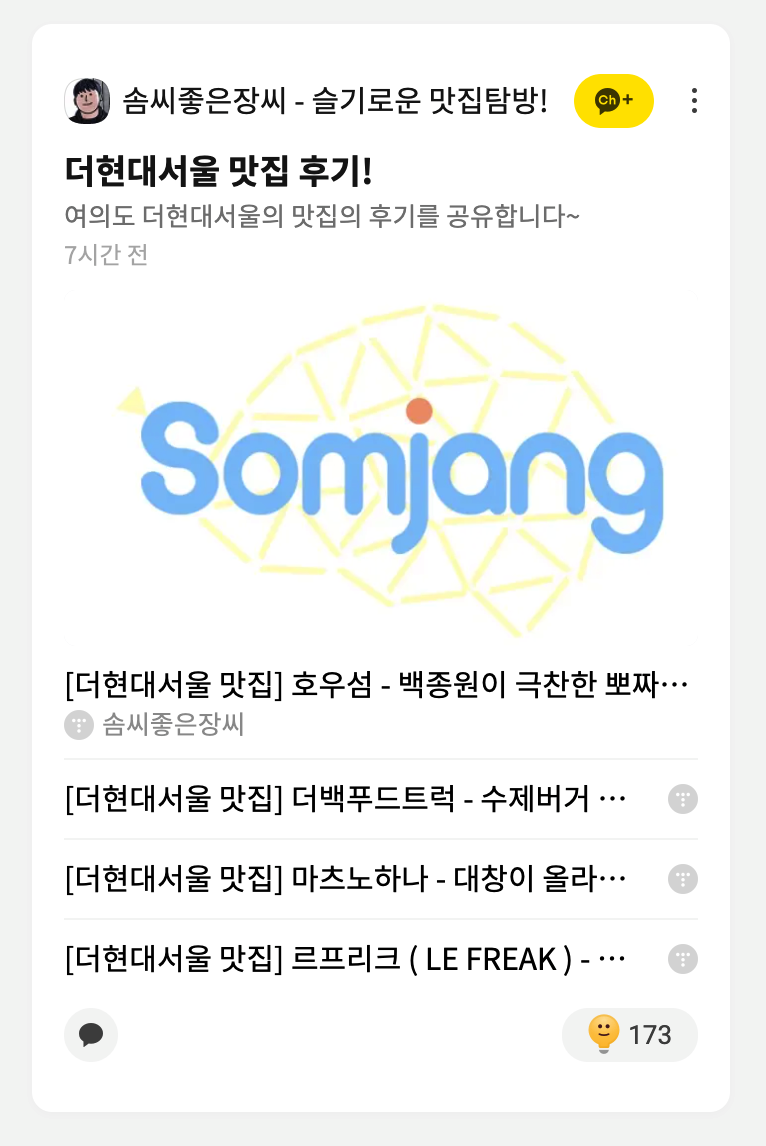
🥲 왜 카카오뷰에 담은 내 티스토리 게시물의 썸네일이 안나오지...?
카카오톡에서 # 탭이 사라지고 새로 등장한 카카오뷰 탭!
여기를 구경하다가 제 맛집 목록이나 영화리뷰도 이 탭에서 같이 공유하면 좋을 것 같다 라는 생각이 들어
카카오뷰 채널을 개설하게 되었습니다.
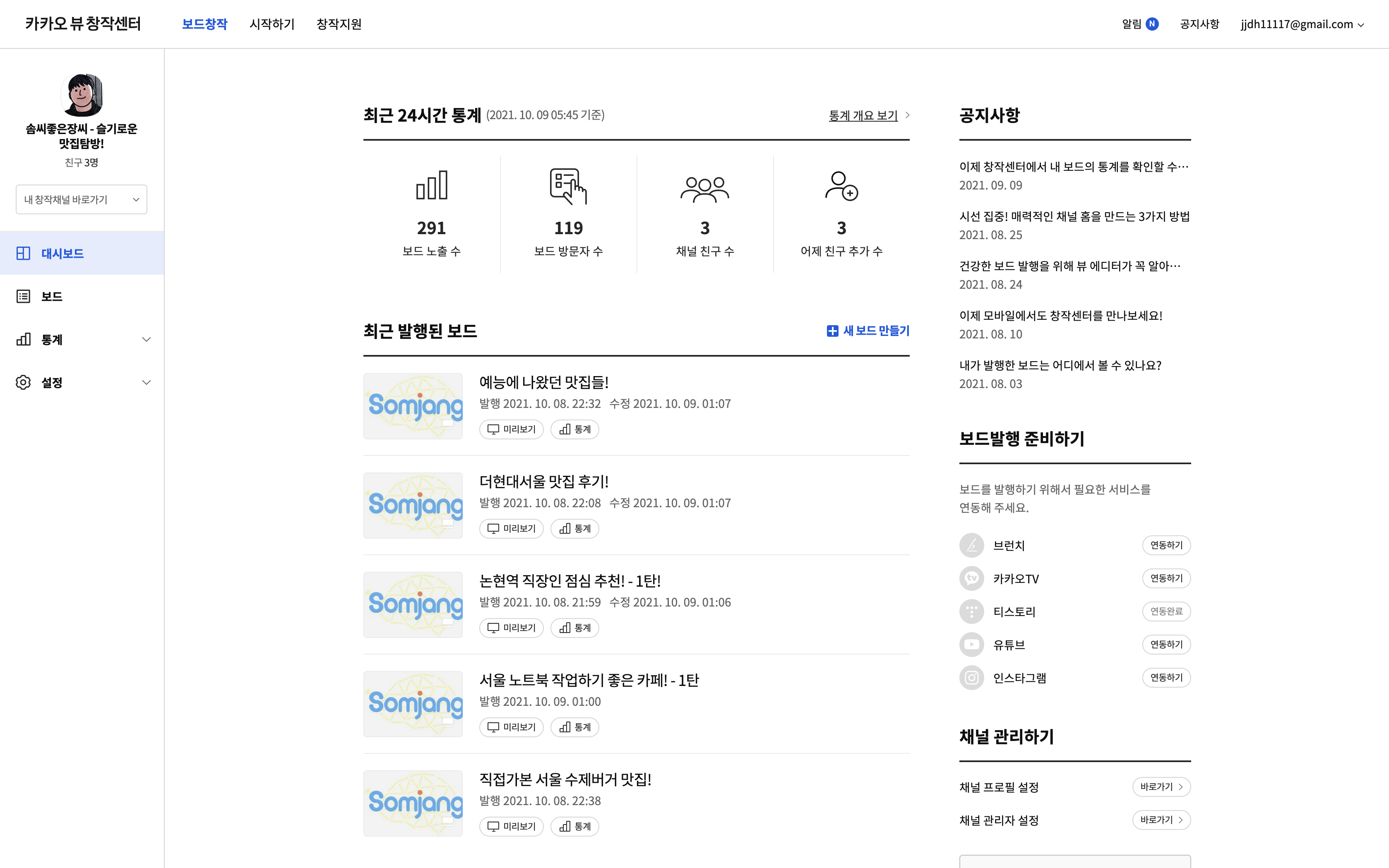
카카오 뷰 창작자센터에 가입을하고 신나게 룰루랄라 보드를 만들고 발행을 했는데!






아니 이게 왠걸...?
맛집 관련글이라면 어쩌면 절반 이상의 중요도를 차지하는 썸네일정보가 하나도 나오지 않고 있었습니다.
심지어 썸네일로 나오는 이미지는 제 블로그에서 바로 전전 에 사용하던 블로그 로고 였습니다.
그래서 왜...? 왜....? 내가 게시물을 작성할때 넣었던 썸네일이 안나오고 저게 나오지? 라는 생각으로
카카오톡 고객센터에 문의를 해놓고 검색을 하던 중에
카카오 뷰 썸네일과 제목 노출 안되는 현상 해결
안녕하세요 오늘은 카카오 뷰를 설정하면서 썸네일이 노출과 동시에 제목이 노출이 안되는 현상을 경험하면...
blog.naver.com
한 구세주를 만나 해결하게되어 원인과 해결 방법에 대해서 공유해보려합니다.
🤔 범인은 바로 너! - og meta tag ( Open Graph 메타 태그 )
범인은 바로 바로 바로 바로

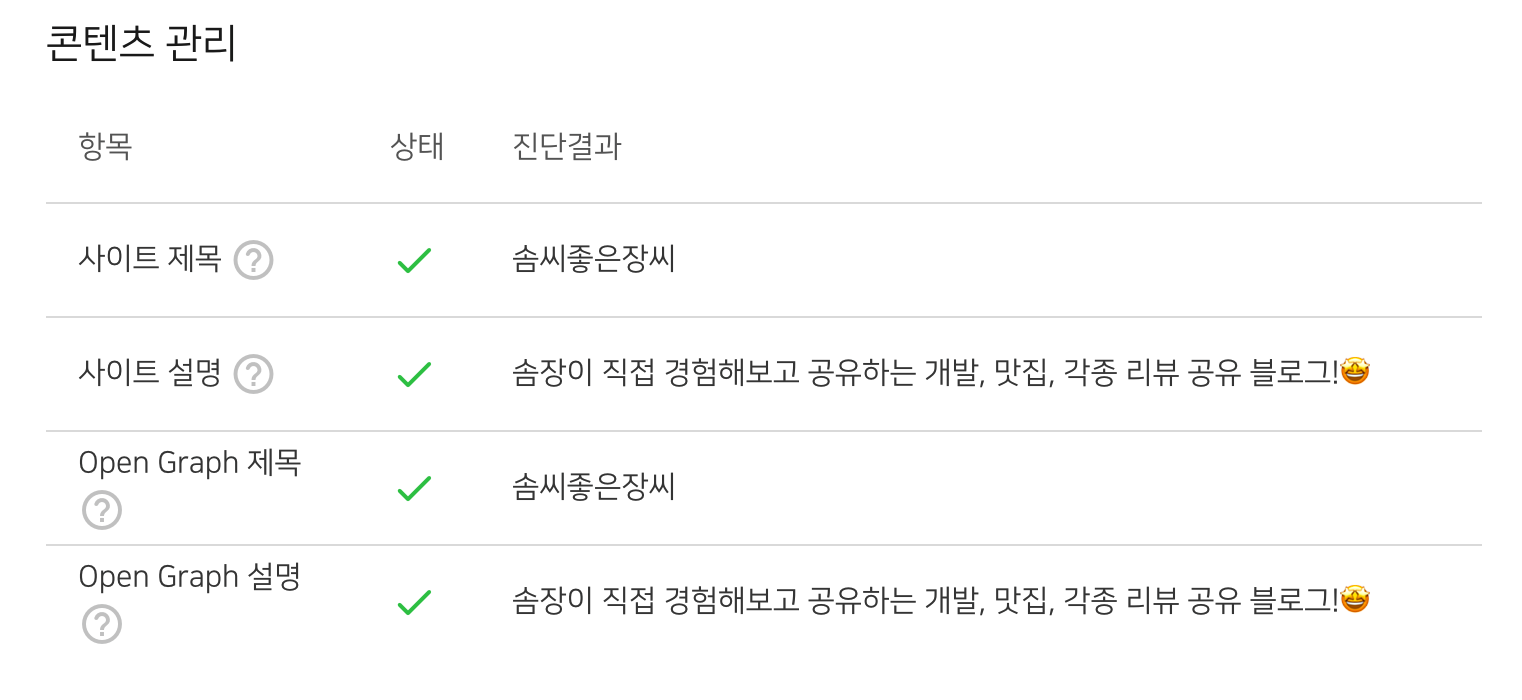
네이버 서치 어드바이저 사이트 최적화 항목 중 Open Graph 항목을 충족시키겠다며
설정해두었던 Open Graph Meta tag ( 오픈그래프 메타 태그 ) 가 문제였습니다.
모든 태그가 문제는 아니었고 og 가 붙은 meta tag 중 제목과 설명만 작성하면 되었는데
이미지 항목까지 작성한게 문제였습니다.
실제로 어떤 이미지가 설정되어있나 보니
아까 카카오뷰에서 계속 노출이 되고 있었던 예전에 사용했던 로고 이미지 였습니다.
이를 해결하는 방법은 og 가 붙은 meta tag 중에 이미지 항목을 제거해주면됩니다.
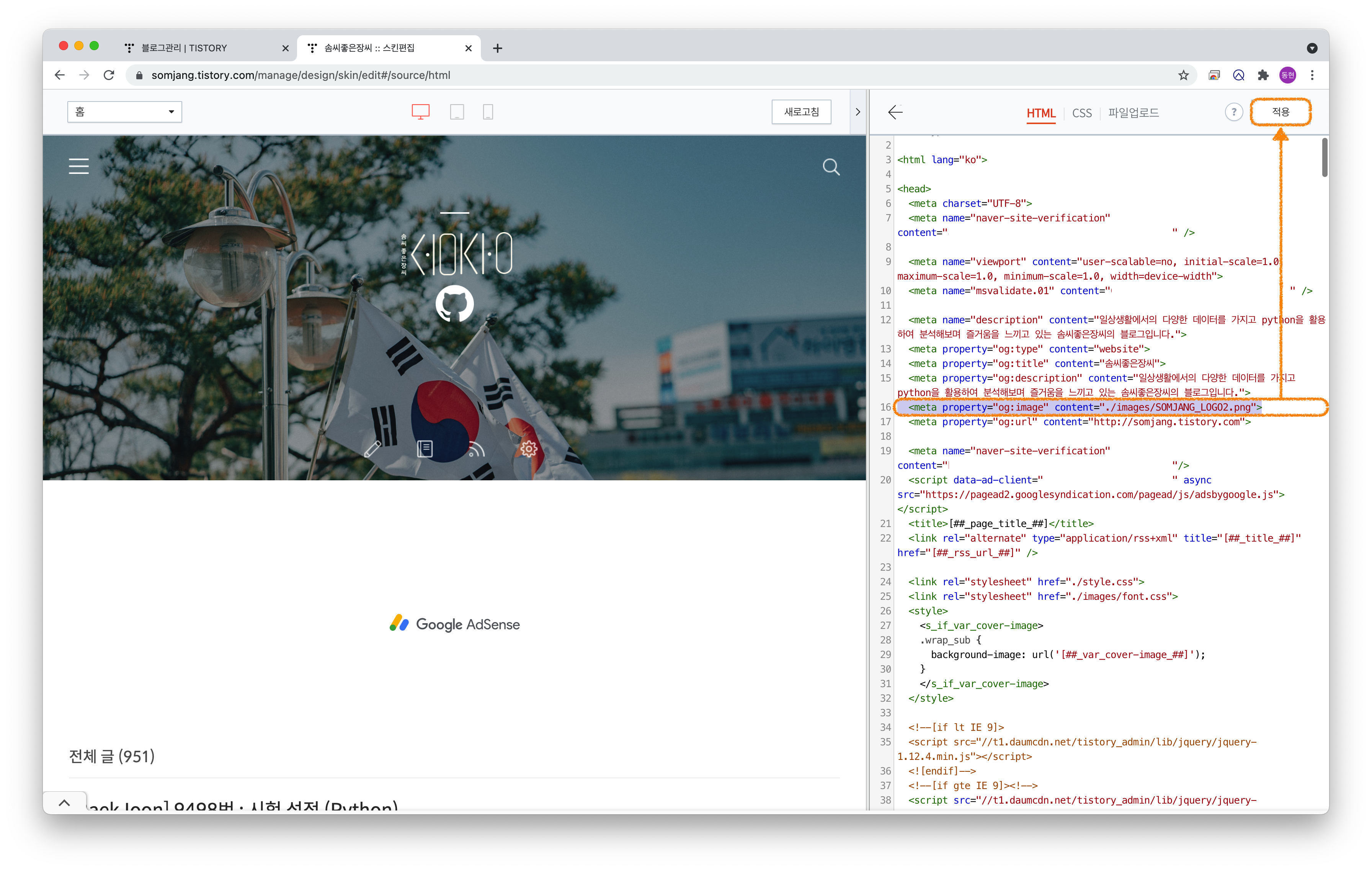
💻 og meta tag 삭제 - 티스토리 HTML 편집

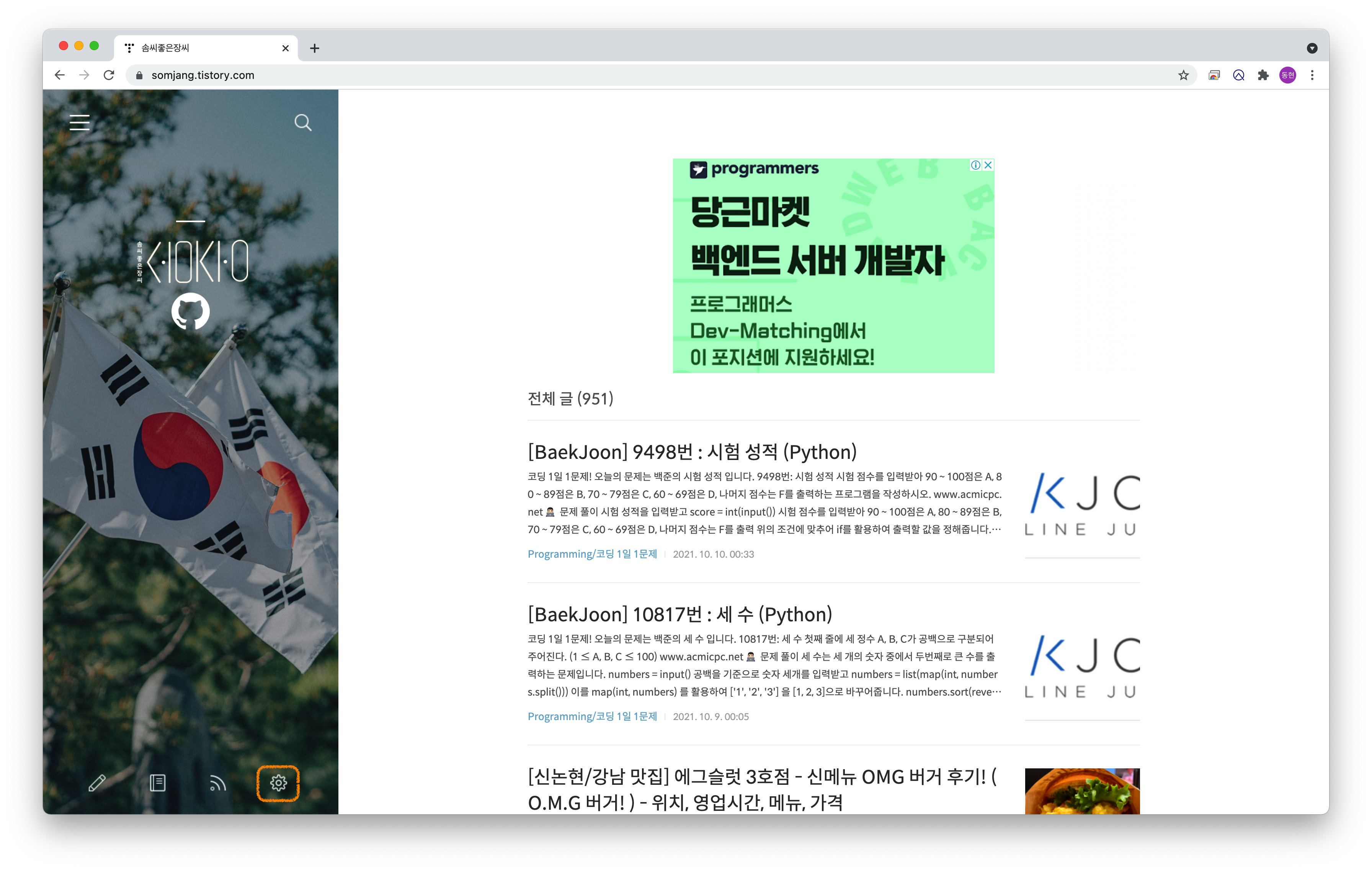
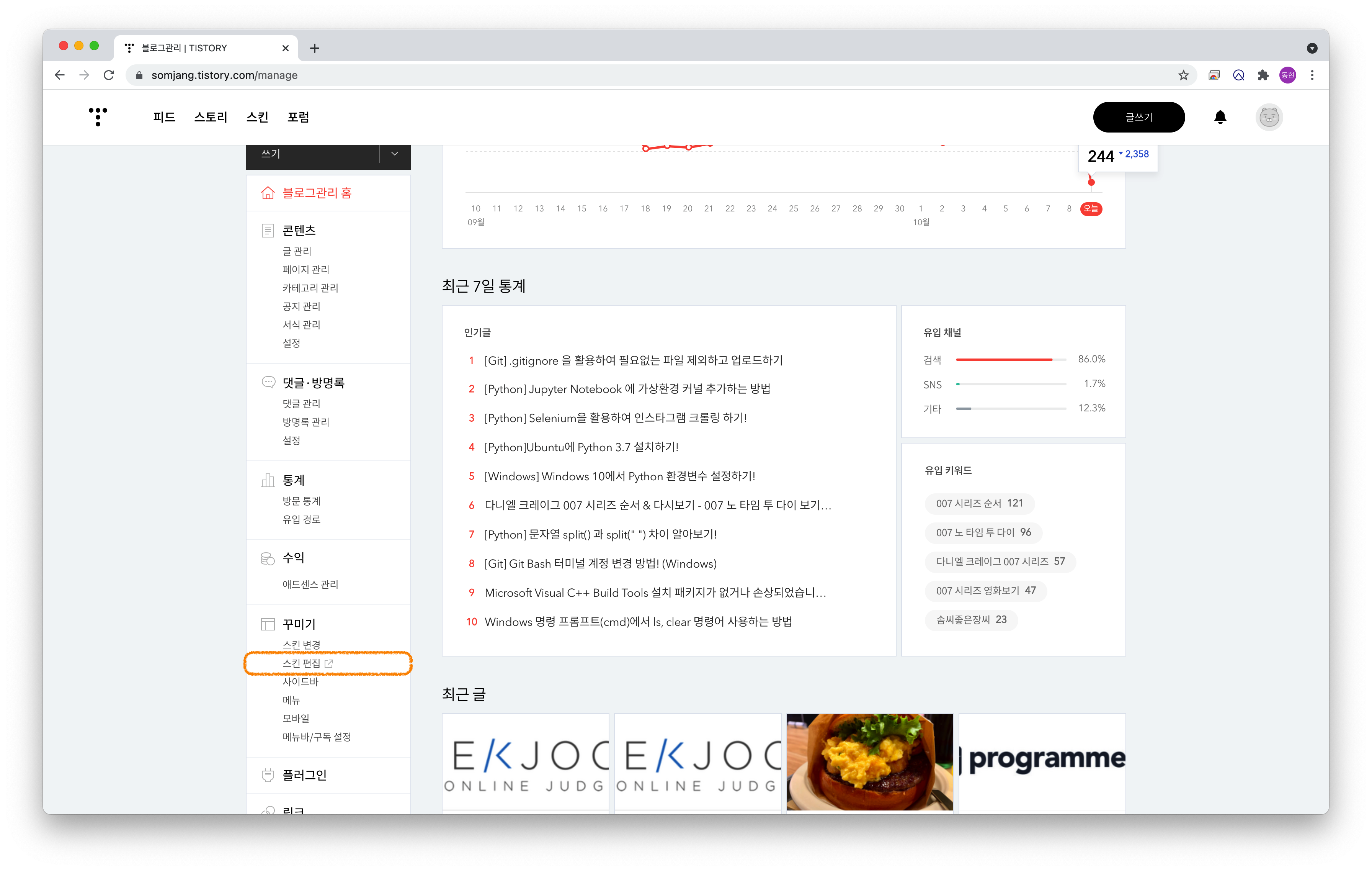
먼저 티스토리 블로그 설정 페이지로 이동합니다.

왼쪽 항목에서 스킨편집 메뉴를 선택합니다.

그럼 나오는 페이지에서 우측에 있는 HTML 편집 버튼을 클릭합니다.

<meta property="og:image" content="./images/SOMJANG_LOGO2.png">그 다음 meta tag 중에서 property가 "og:image" 인 태그를 찾아 삭제를 한 뒤에 적용을 클릭합니다.
그럼 이제 설정은 끝이 났습니다.
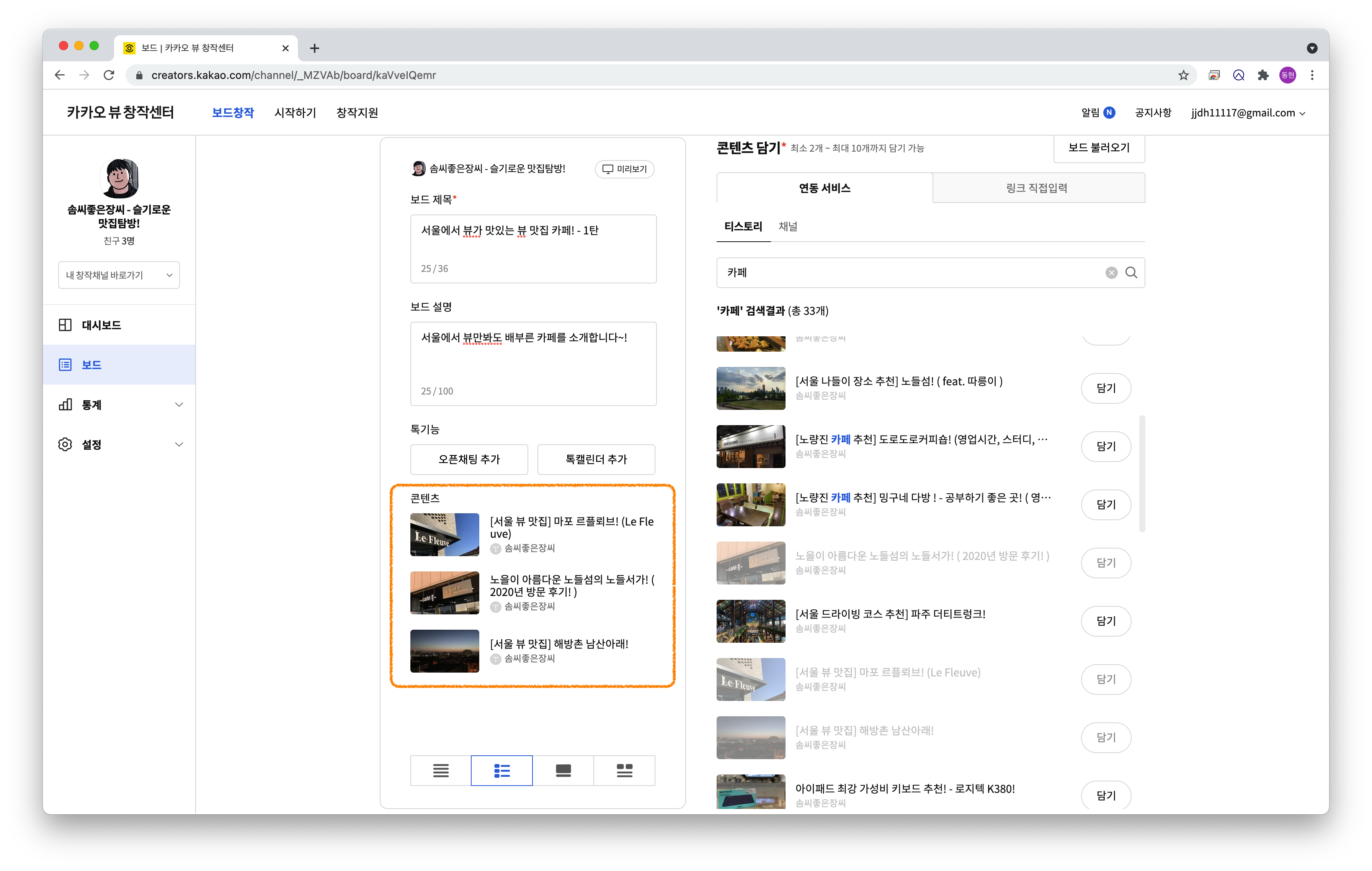
👨🏻💻 보드에서 글 담기를 하고 썸네일이 제대로 나타나는지 확인해보기

이제 다시 글을 담아보면 썸네일이 제대로 나오는 것을 볼 수 있습니다.
😅 아직도 썸네일이 안보여요...!
위와 같이 설정해도! 썸네일이 안보인다! 하시는 이유는
웹에 이전에 og meta tag의 흔적이 남아있어서 그런 것으로
내가 삭제한 내용이 반영될때까지 잠시 기다려주시거나
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
위의 링크로 이동하여 OG ( Open Graph ) 캐시를 직접 지워주는 방법으로 반영을 빨리 해주시면됩니다.
그럼! 읽어주셔서 감사합니다.
'유용한 정보 > 블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 코드 블럭 테마를 변경하는 방법! - 쉬운 티스토리 플러그인 활용 방식 (0) | 2022.01.28 |
|---|---|
| mac os 12.2 Beta 티스토리 잘못된 주소이거나, 비공개 또는 삭제된 글입니다. (0) | 2021.12.19 |
| 티스토리 게시물에 카카오맵 반응형으로 넣는 방법! (9) | 2021.09.03 |
| 티스토리 블로그 구글 서치 콘솔 등록하는 방법! (0) | 2021.08.18 |
| 티스토리에서 수식 입력하는 방법! (10) | 2021.05.16 |





