| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- github
- programmers
- 자연어처리
- Git
- 프로그래머스
- Docker
- 캐치카페
- 맥북
- leetcode
- 프로그래머스 파이썬
- SW Expert Academy
- 백준
- 편스토랑 우승상품
- ChatGPT
- Baekjoon
- PYTHON
- hackerrank
- 데이콘
- 파이썬
- 편스토랑
- 코로나19
- 우분투
- gs25
- AI 경진대회
- Real or Not? NLP with Disaster Tweets
- 더현대서울 맛집
- ubuntu
- 금융문자분석경진대회
- Kaggle
- dacon
- Today
- Total
솜씨좋은장씨
티스토리 게시물에 카카오맵 반응형으로 넣는 방법! 본문

🗺 티스토리 게시물에 카카오맵 지도 반응형으로 넣는 방법!
맛집, 카페, 여행지 등 의 리뷰를 올릴 때 리뷰를 하는 곳의 위치를 그냥 지도에서 캡쳐해서 게시물에 넣을 수도 있지만
리뷰를 하는 곳의 위치를 직접 손가락으로 움직일 수 있는 카카오맵으로 넣을 때도 있습니다.
먼저 카카오맵으로 게시물에 위치를 공유하는 방법은 다음과 같습니다.

먼저 카카오맵 페이지로 이동하여 공유를 원하는 곳을 검색합니다.
여러 장소중에 공유하고자 하는 장소를 선택하면 우측의 지도에 나오는 표시에서 + 버튼을 클릭합니다.

여기서 공유 버튼을 누르고 나오는 메뉴중에 HTML 태그 복사 를 클릭합니다.

내 게시물 속에서 보여질 지도의 크기를 설정하고 그 지도 위에 장소를 표시할 아이콘의 모양을 고른 다음
소스 생성하기 버튼을 클릭합니다.

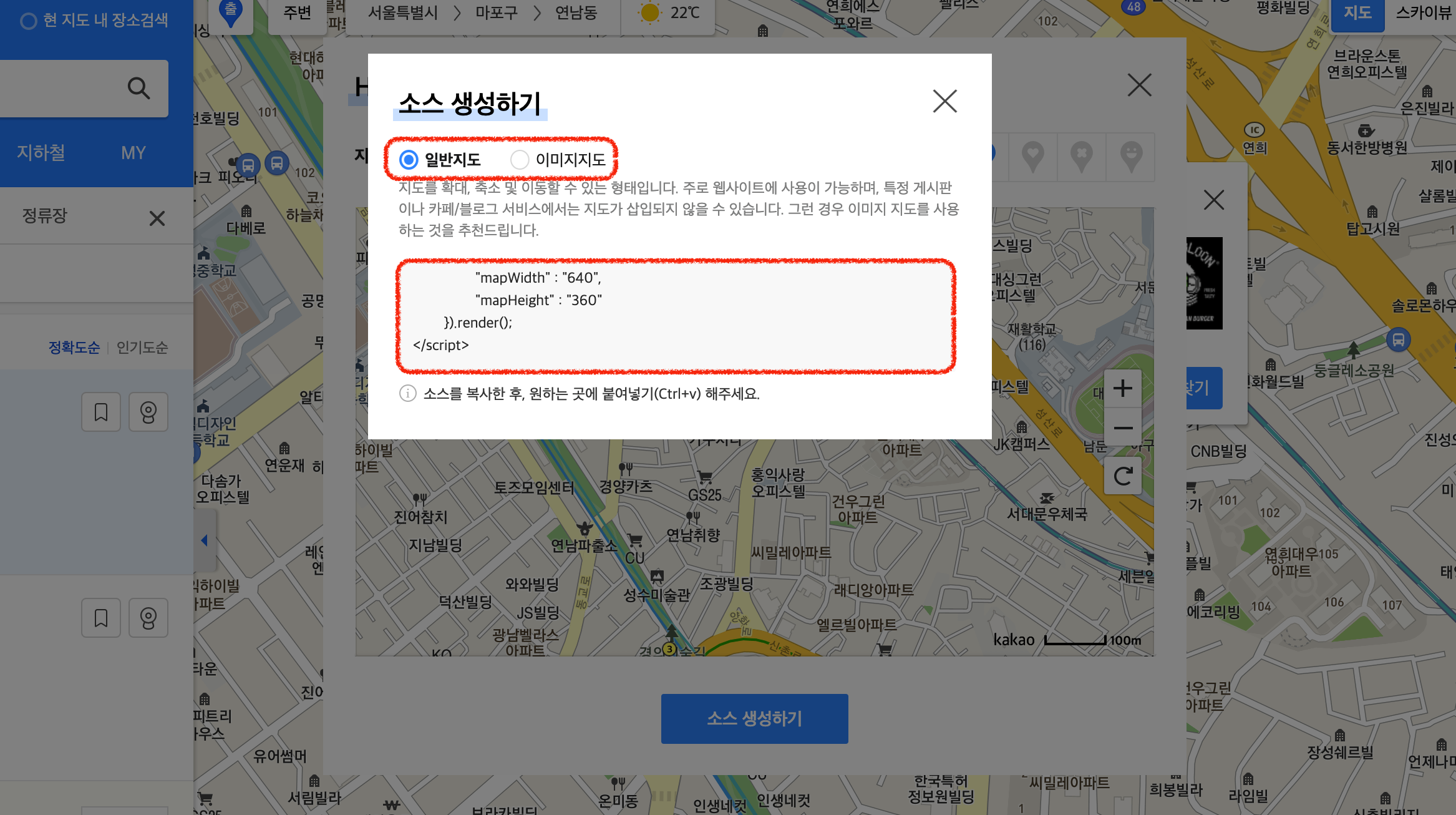
그럼 나오는 소스 생성하기 메뉴에서
직접 위치를 변경할 수 있는 동적인 지도를 넣고싶다면 일반지도
그냥 정적인 이미지 형태의 지도를 넣고 싶다면 이미지 지도를 선택하고
아래에 생성된 소스를 복사합니다.

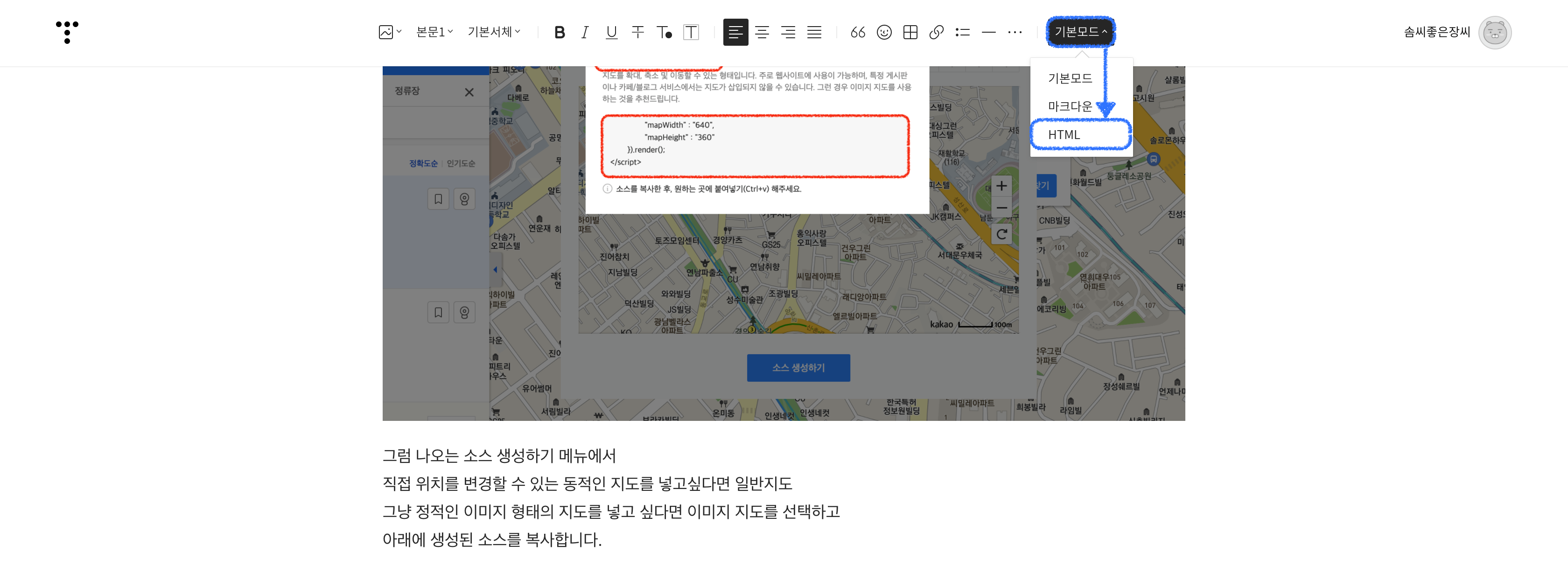
이제 티스토리 에디터로 와서 위쪽 편집 메뉴 중에서 기본모드 라고 써있는 메뉴를 클릭하고
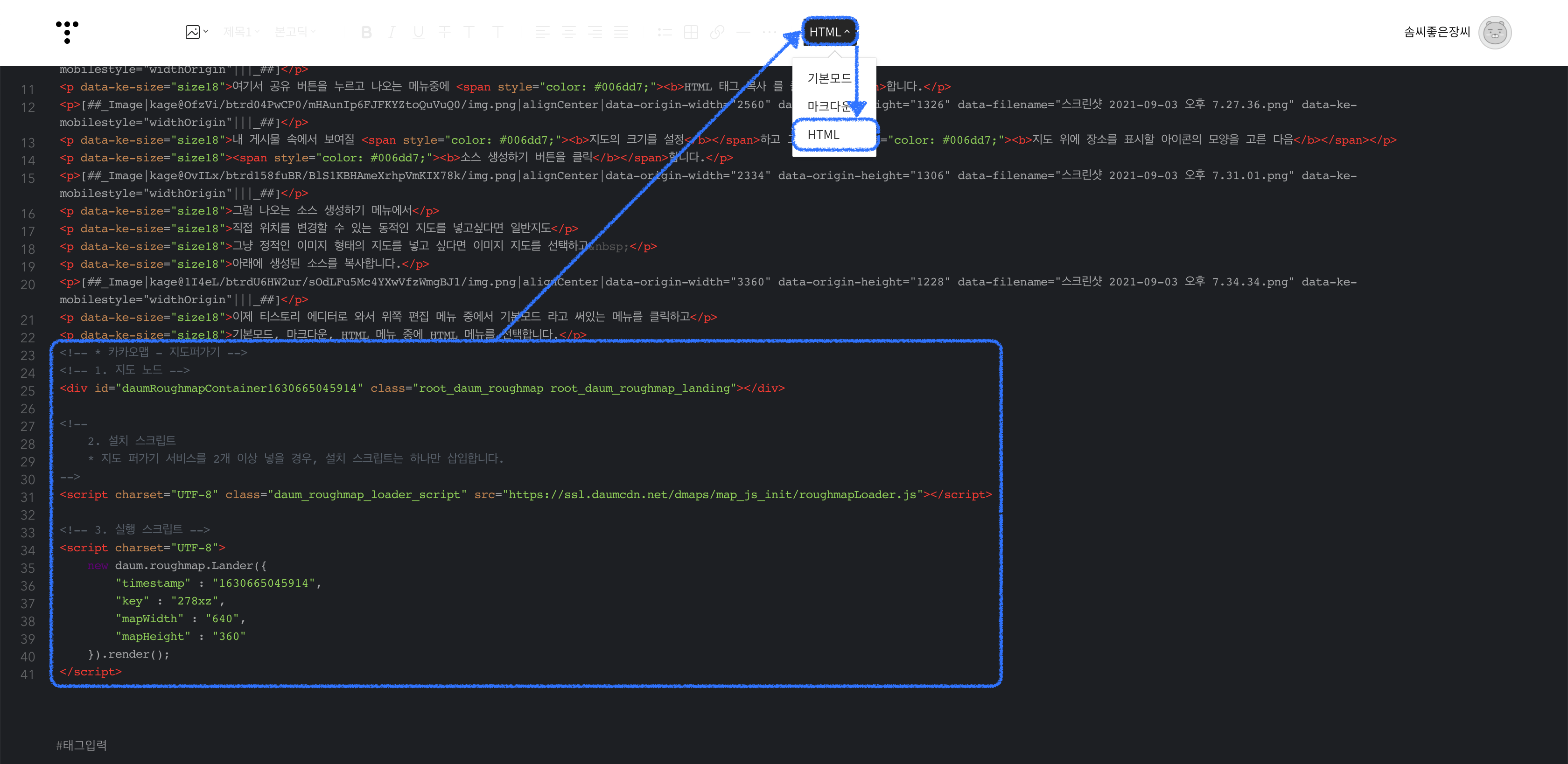
기본모드, 마크다운, HTML 메뉴 중에 HTML 메뉴를 선택합니다.

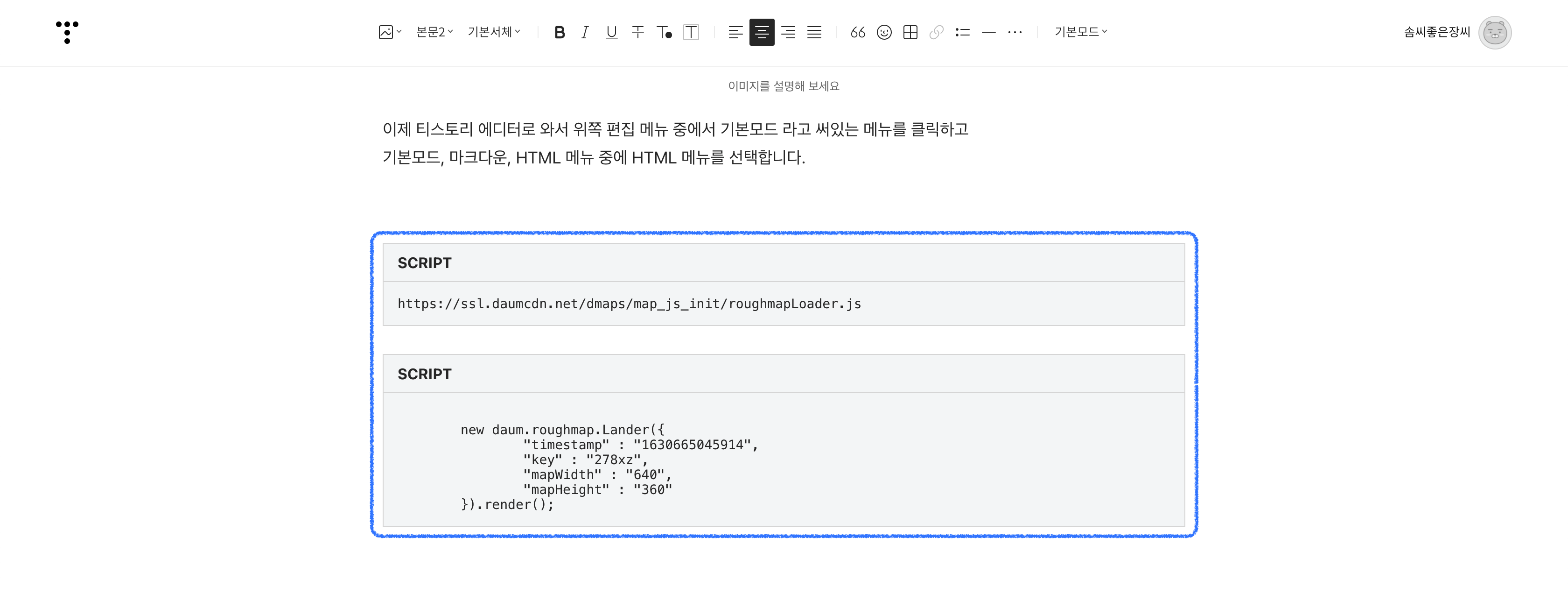
아까 복사해둔 내용을 붙여넣고 다시 위의 메뉴에서 HTML 에서 기본모드로 변경하여 편집창으로 돌아옵니다.

그럼 게시물에는 위와 같이 SCRIPT 라고 쓰여있는 박스가 두개 생깁니다.
편집창에서는 지도가 보이지 않지만 모든 게시물을 다 입력하고 나서 완료를 누르고 나면

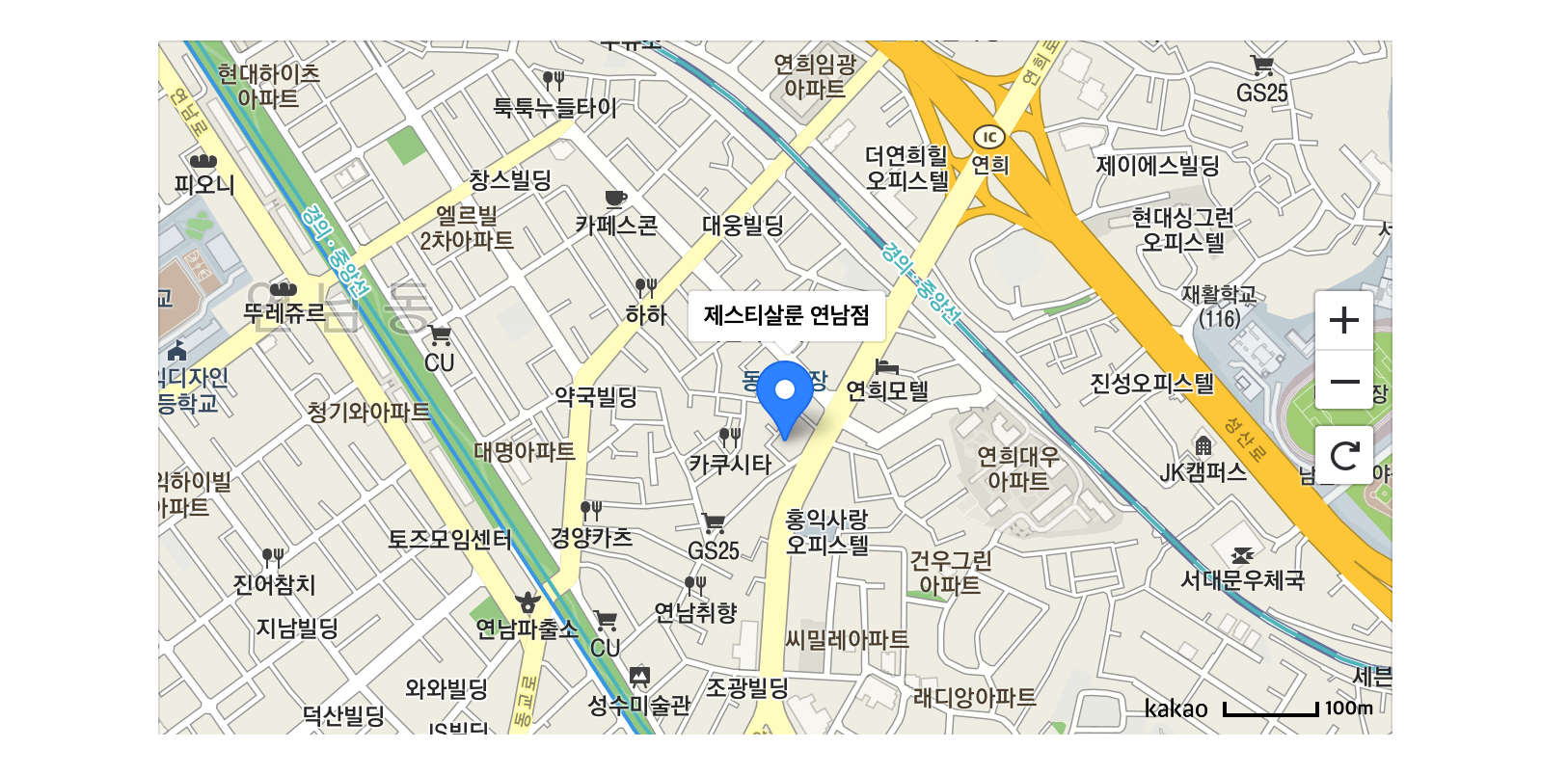
위처럼 직접 위치를 옮겨볼 수 있는 지도가 추가됩니다.
여기까지가 기본적인 추가방법!
😅 모바일에서의 문제점
카카오맵에서 준 코드를 그대로 넣게되면
가로와 세로의 길이가 고정되어 모바일에서 우측으로 지도가 넘어가서
뭔가 글을 스크롤하면서 보는 것에 있어 불만족 스러운 경험을 주게 됩니다.
이는 카카오맵에서 주는 코드를 조금만 수정하면! 해결이 가능합니다.
👨🏻💻 해결 방법
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1630665045914" class="root_daum_roughmap root_daum_roughmap_landing"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1630665045914",
"key" : "278xz",
"mapWidth" : "640",
"mapHeight" : "360"
}).render();
</script>먼저 기존 코드를 보면 <!-- 3. 실행 스크립트 --> 부분에서
mapWidth와 mapHeight의 값이 설정되어있는 것을 볼 수 있습니다.
이 값을 먼저 제거해줍니다.
그 다음 <!-- 1. 지도 노드 --> 아래에 있는 <div ~> div 태그 코드에 스타일을 추가합니다.
style="width:100%"위의 코드를 추가합니다.
위의 코드를 수정하면 고정적인 가로 길이가 아닌 현재 내 화면의 길이에 맞춰 가로의 길이가 유동적으로 바뀝니다.
위의 내용을 참고해서 아까의 코드를 수정하면 아래와 같습니다.
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1630665045914" class="root_daum_roughmap root_daum_roughmap_landing" style="width:100%"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1630665045914",
"key" : "278xz"
}).render();
</script>위의 코드 처럼 수정하고 적용하면 이제 모바일에서도 깨지지 않는 것을 확인할 수 있습니다.
읽어주셔서 감사합니다.
'유용한 정보 > 블로그 관리' 카테고리의 다른 글
| mac os 12.2 Beta 티스토리 잘못된 주소이거나, 비공개 또는 삭제된 글입니다. (0) | 2021.12.19 |
|---|---|
| 카카오뷰에 연동한 티스토리 게시글 썸네일이 보이지 않는 경우 해결방법! (0) | 2021.10.09 |
| 티스토리 블로그 구글 서치 콘솔 등록하는 방법! (0) | 2021.08.18 |
| 티스토리에서 수식 입력하는 방법! (10) | 2021.05.16 |
| 티스토리에 Naver Analytics 적용하기! (0) | 2020.03.08 |