| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 금융문자분석경진대회
- ubuntu
- dacon
- 백준
- 우분투
- 코로나19
- leetcode
- PYTHON
- 데이콘
- 파이썬
- 편스토랑 우승상품
- 프로그래머스 파이썬
- Kaggle
- 자연어처리
- Baekjoon
- 더현대서울 맛집
- Real or Not? NLP with Disaster Tweets
- Git
- Docker
- ChatGPT
- AI 경진대회
- 캐치카페
- 맥북
- 프로그래머스
- gs25
- github
- programmers
- hackerrank
- SW Expert Academy
- 편스토랑
- Today
- Total
솜씨좋은장씨
티스토리 블로그 소스코드 하이라이트 넣기! 본문
이번 글에서는 블로그에 소스코드를 올리고 싶은데 가독성도 있고 예쁘게 올리고 싶은 분들을 위해서 제가 찾아서 사용해 봤던 방법을 정리해보았습니다.
바로 Highlight.js 라이브러리입니다.
185개의언어를 89가지 스타일로 지원한다고 하니 정말 대단한 것 같습니다.

티스토리에 적용하는 법은 생각보다 어렵지 않습니다.
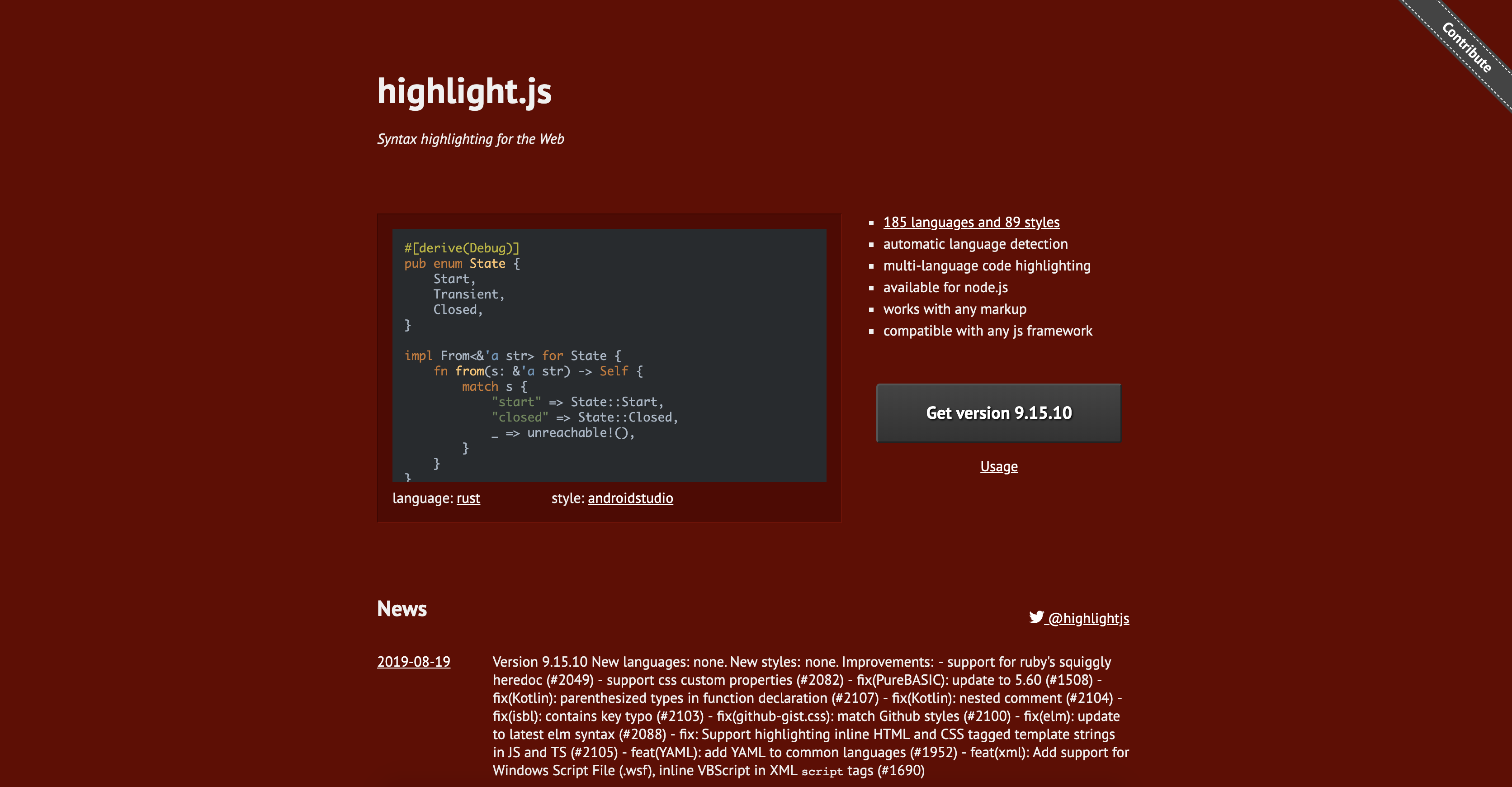
먼저 https://highlightjs.org/ 에 접속합니다.

위 사진의 노란색 상자 안의 Get version 9.15.10 버튼을 눌러줍니다.
들어가서 나오는 내용들 중

노란색 네모 상자로 바운딩 되어있는 내용 두 개 중 하나를 골라 드래그하여 복사합니다.
복사를 했으면 블로그 관리메뉴 중에 스킨편집을 들어가서 HTML편집을 들어가 줍니다.


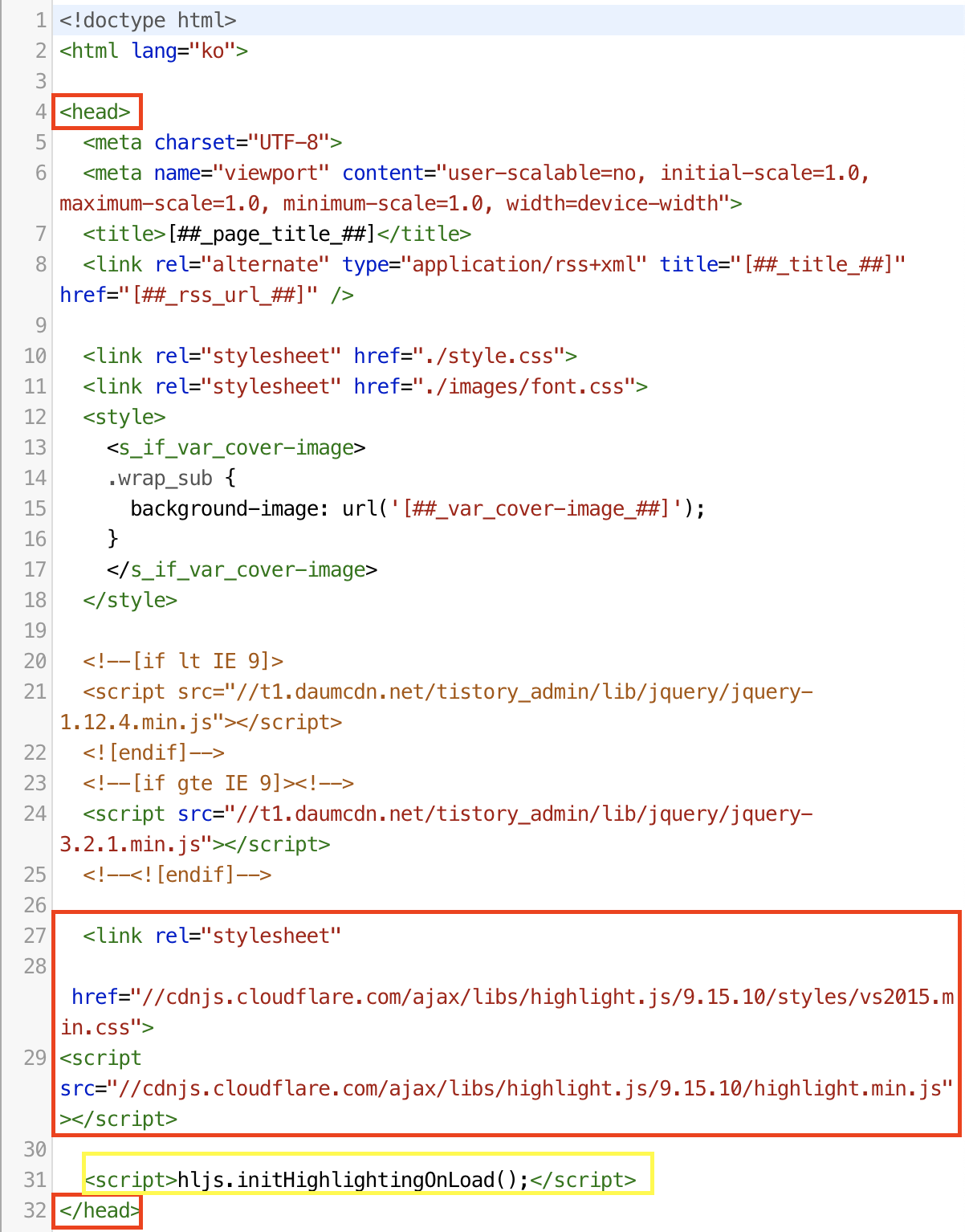
들어가면 HTML 코드가 나오게 되는데 <head>와 </head>태그 사이에 복사해 두었던 코드를 붙여 넣습니다.

복사한 코드를 붙여 넣었으면
<script>hljs.initHighlightingOnLoad();</script>
도 붙여넣은 코드바로 뒤에 추가를 해 주어야 합니다.
코드를 다 넣었으면 이제 코드 하이라이팅을 위한 준비는 다 되었습니다.
사용할때는
희망하는 코드를 먼저 복사한 뒤 블로그에서 글쓰기로 들어옵니다.

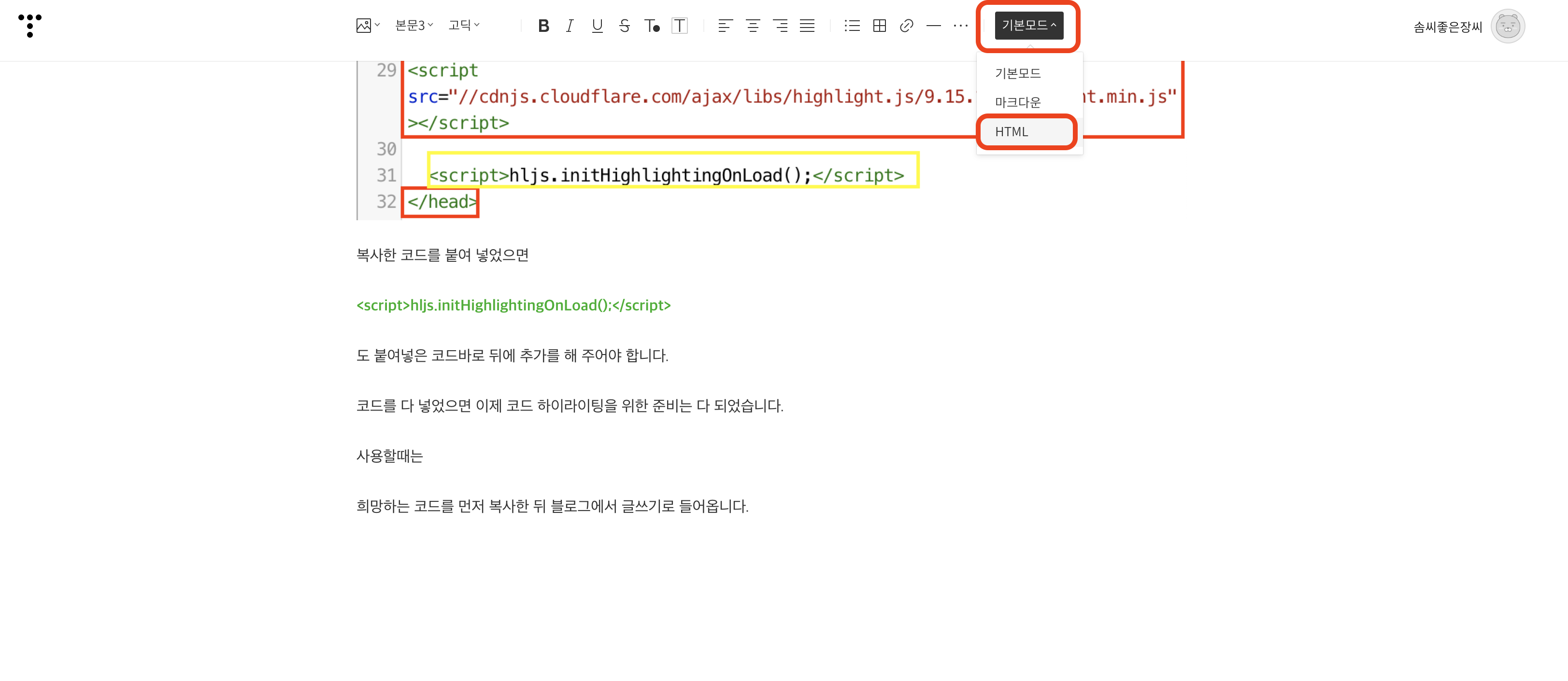
기본모드에서 HTML모드로 바꿔 줍니다.

들어가면 html코드로 구성된 글을 볼 수있는데 희망하는 위치에
<pre><code> 하이라이팅을 희망하는 코드 </code></pre>
적어주면 아래와 같이 적용이 되는 것을 볼 수 있습니다.
print('Hello World')👨🏻💻 코드 블럭의 테마를 바꾸는 방법!
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/[원하는 테마 이름].min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>아까 위에서 복사한 부분 중에서 default.min.css 에서 default 부분에 원하는 테마명을 대신 적어주면 됩니다.
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
각 테마별로 미리보기는 위의 링크
https://github.com/highlightjs/highlight.js/tree/main/src/styles
GitHub - highlightjs/highlight.js: JavaScript syntax highlighter with language auto-detection and zero dependencies.
JavaScript syntax highlighter with language auto-detection and zero dependencies. - GitHub - highlightjs/highlight.js: JavaScript syntax highlighter with language auto-detection and zero dependencies.
github.com
각 테마별 파일 이름은 위의 링크를 참고해주세요.
읽어주셔서 감사합니다.
'유용한 정보 > 블로그 관리' 카테고리의 다른 글
| 티스토리 게시물에 카카오맵 반응형으로 넣는 방법! (10) | 2021.09.03 |
|---|---|
| 티스토리 블로그 구글 서치 콘솔 등록하는 방법! (0) | 2021.08.18 |
| 티스토리에서 수식 입력하는 방법! (10) | 2021.05.16 |
| 티스토리에 Naver Analytics 적용하기! (0) | 2020.03.08 |
| 티스토리에 Google Analytics 적용하기! (0) | 2020.03.06 |





