| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- leetcode
- programmers
- Kaggle
- 편스토랑 우승상품
- github
- 데이콘
- 편스토랑
- 맥북
- dacon
- 프로그래머스
- SW Expert Academy
- Baekjoon
- 캐치카페
- 더현대서울 맛집
- 우분투
- PYTHON
- AI 경진대회
- Git
- 파이썬
- 자연어처리
- ubuntu
- gs25
- 코로나19
- 금융문자분석경진대회
- 프로그래머스 파이썬
- hackerrank
- Docker
- ChatGPT
- Real or Not? NLP with Disaster Tweets
- 백준
- Today
- Total
솜씨좋은장씨
[캐치카페] 현직자와 함께하는 프로그래밍 3회차 후기 본문

지난 월요일 2회차 프로그램에 이어 3회차 프로그램에 다녀왔습니다.
사실 다음주 월요일로 알고 과제를 주말에 하려다가 오늘 부랴부랴 진행하고 참석했습니다.
[캐치카페] 현직자와 함께하는 프로그래밍 2회차 과제 도전기
캐치카페 현직자와 함께하는 프로그래밍 3회차 참석 전 2회차의 과제를 해보았습니다. React를 처음 다루어 보아 구글링하면서 도전해보았습니다. 먼저 과제 1번을 해보았습니다. 손으로 일일이 클릭해서 넣는건..
somjang.tistory.com
다들 코로나 사태에도 불구하고 열심히 참석하였습니다.
이번 회차는 2회차 과제로 내주었던 과제 설명부터 시작했습니다.
[캐치][프로그래밍] 3회차 실습
VS Code 프로그램을 실행하고, 사전 과제로 만든 react 프로젝트를 열어주세요 !
www.notion.so
과제 설명에서는 <a> </a> 태그로 묶으면 한번에 그 안에있는 태그들에 링크가 달리게 된다는 점을 알 수 있었습니다.

이번 3회차의 주요 주제는!
css 코드를 활용한 커스터마이징이었습니다.
먼저 기존에 만들었던 페이지 코드에서 css를 적용하기 위해 각각의 태그에 className을 부여해줍니다.
기존의 html에서는 class이름을 class로 정하는데 react는 className으로 한다고 합니다.
const MovieItem = ({ title, posterUrl, advanceRate, advanceRateRank, id }) => {
let url = "/movie/detail/" + id;
return (
<div className="movie_item">
{/* <div>포스터 url: {posterUrl}</div> */}
<a href={url}><h3 className="movie_title">{title}</h3></a>
<a href={url}><img className="movie_poster" width="150" src={posterUrl}/></a>
<div className="movie_rate">예매율: {advanceRate}</div>
<div className="movie_rank">예매율 순위 : {advanceRateRank}</div>
</div>
);
};className을 정해주었으면 이제 각각의 class명에 대응해서 css코드를 짜주면 됩니다.
이때 사용하면 정말 편한 것이 바로!
크롬의 개발자 도구입니다.
크롬에서 F12를 누르면 나오는 이 창은 실시간으로 코드를 수정하면서 결과를 볼 수 있는 정말 좋은 도구입니다.
저는 주로 데이터 크롤링 시에 많이 사용하고 웹개발시에는 잘 사용해보지 않았는데 이번 기회에 제대로 사용하는 방법을 알게 되었습니다.
먼저 기존의 프로젝트를 다시 실행시켜줍니다.

여기서 각각 사진의 크기를 2배로 크게 바꾸어보고자 합니다.
먼저 크롬에서 F12번을 눌러 개발자도구를 열어줍니다.

그 다음 사진에 해당하는 코드를 찾고 오른쪽에 있는 Styles 에있는 + 버튼을 눌러서
css태그를 추가해줍니다.
여기에
width : 300px;이 코드를 추가해주면

두 배로 커진 것을 볼 수 있습니다.

이 코드를 이제 내 프로젝트에도 적용을 하기 위해서는
먼저 프로젝트에 style.css파일을 만들어 주어야 합니다.
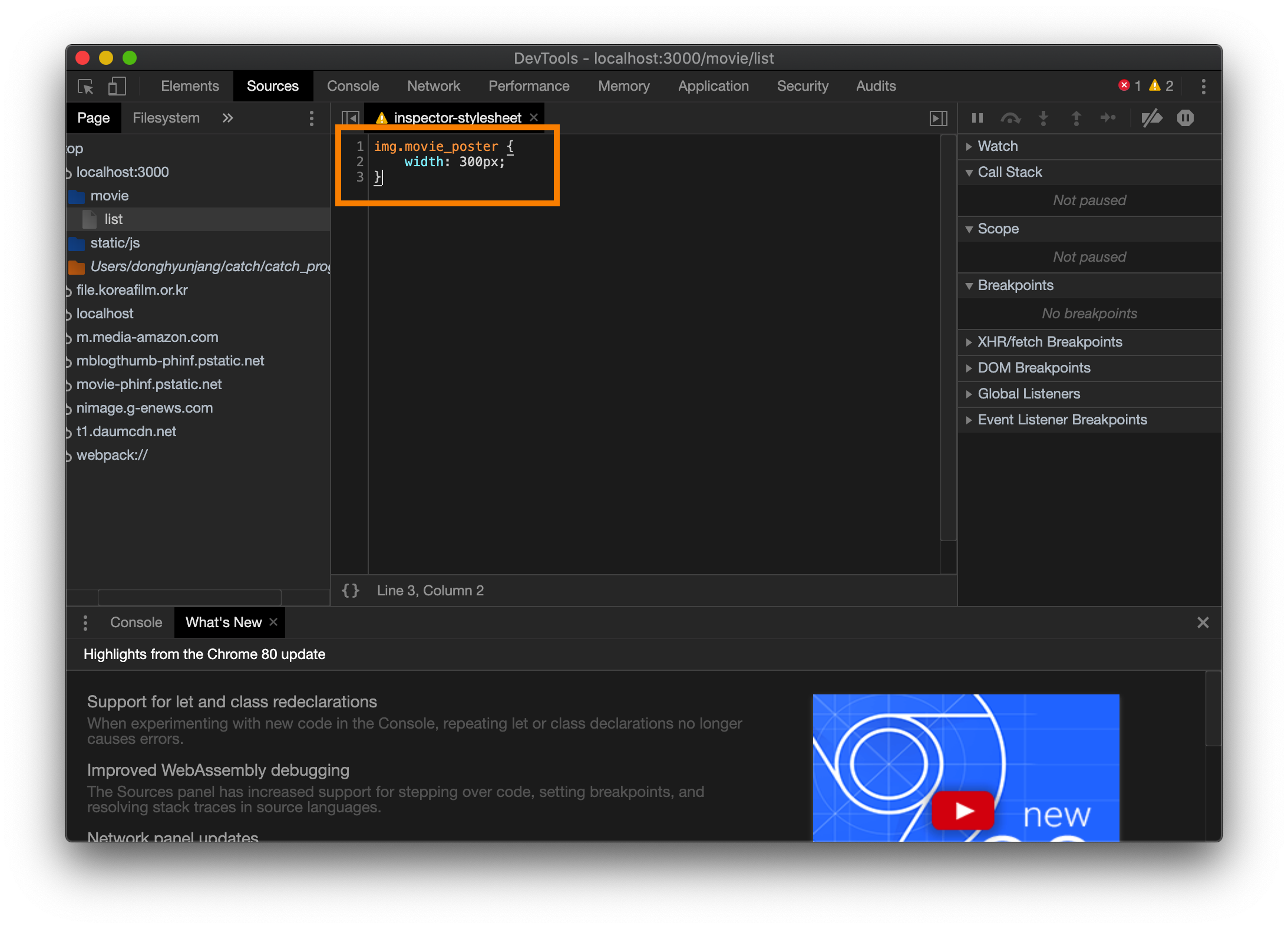
그 다음 개발자 도구에서
inspector-stylesheet:1을 클릭하고 나오는 페이지에서 내용을 복사하여
붙여 넣어주면 끝!


위와 같은 방법으로 한 번 아래와 같이 바꾸어보았습니다.

Style.css
/* 영화 아이템에 대한 CSS */
.movie_item {
line-height: 1.4;
padding: 10px;
}
.movie_poster {
width: 150px;
padding-bottom: 10px;
}
.movie_title {
font-size: 21px;
font-weight: bold;
color: steelblue;
padding-bottom:10px;
}
.movie_list {
display: flex;
flex-wrap: wrap;
}MovieList.js
import React from "react";
import superagent from "superagent";
export default class extends React.Component {
state = {
movieList: []
};
// MovieList.js 파일
componentDidMount = async () => {
// 데이터를 불러올 API 주소
let url = "http://54.180.149.147:8080/api/team/2/movie";
//데이터를 서버에서 불러와서 movieList라는 변수에 저장한다
let movieList = await superagent
.get(url)
.then(response => response.body)
.catch(error => error);
//불러온 데이터를 브라우저에 임시로 저장한다
this.setState({
movieList
});
console.log("...")
//TODO : console을 찍어서 확인해봅시다
};
render() {
const { movieList } = this.state;
return (
<div>
<h3>영화 리스트 리스트</h3>
<div>영화 리스트가 보여질 화면입니다</div>
{/* <MovieItem
title="기생충"
posterUrl=""
advanceRate={30.2}
advanceRateRank={4}
/> */}
<div className="movie_list">
{movieList
? movieList.map(movie => (
<MovieItem
title={movie.title}
posterUrl={movie.posterUrl}
advanceRate={movie.advanceRate}
advanceRateRank={movie.advanceRateRank}
id={movie._id}
/>
))
: null}
</div>
</div>
);
}
}
const MovieItem = ({ title, posterUrl, advanceRate, advanceRateRank, id }) => {
let url = "/movie/detail/" + id;
return (
<div className="movie_item">
{/* <div>포스터 url: {posterUrl}</div> */}
<a href={url}><h3 className="movie_title">{title}</h3></a>
<a href={url}><img className="movie_poster" width="150" src={posterUrl}/></a>
<div className="movie_rate">예매율: {advanceRate}</div>
<div className="movie_rank">예매율 순위 : {advanceRateRank}</div>
</div>
);
};
오늘은 여기까지!
교육이 끝나고 4회차까지 해와야 할 과제도 주어졌습니다.


요건! 내일부터 하나하나 차근차근 해보려고합니다.
목표는!
실제 영화 데이터를 크롤링해와서 실습API에 추가하고
yes24티켓의 홈페이지를 비슷하게 따라해보는 것입니다.



YES24 티켓
ticket.yes24.com
3월 4일까지! 틈틈히 해보는 것으로!
3회차 후기
1시간 30분이 정말 훌쩍 훌쩍 지나갔습니다.
코로나로 인해 취소가 될 줄 알았지만 다행히 취소되지 않고 진행되어 또 즐겁게 배울 수 있었습니다.
항상 멘토님들의 친절한 설명 감사합니다.
다음주 4주차에 멋진 결과물을 발표할 수 있도록 노력해보고자 합니다.
읽어주셔서 감사합니다.
SOMJANG/catch_program_react
현직자와 함께하는 프로그래밍 2회차 과제. Contribute to SOMJANG/catch_program_react development by creating an account on GitHub.
github.com
'일상 > 교육' 카테고리의 다른 글
| [캐치카페] 현직자와 함께하는 프로그래밍 3회차 과제 도전기 - 2 (영화 상세정보 페이지 꾸미기) (2) | 2020.03.03 |
|---|---|
| [캐치카페] 현직자와 함께하는 프로그래밍 3회차 과제 도전기 - 1 (API 데이터 자동으로 추가하기) (0) | 2020.03.02 |
| [캐치카페] 현직자와 함께하는 프로그래밍 2회차 과제 도전기 (2) | 2020.02.28 |
| [캐치카페] 현직자와 함께하는 프로그래밍 2회차 후기 (0) | 2020.02.24 |
| 한국인공지능아카데미 인공지능 실용교육 오디오처리편 후기! (0) | 2020.02.21 |





