| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 편스토랑 우승상품
- Real or Not? NLP with Disaster Tweets
- 금융문자분석경진대회
- 편스토랑
- 프로그래머스
- 자연어처리
- 더현대서울 맛집
- ChatGPT
- SW Expert Academy
- 백준
- Docker
- hackerrank
- github
- Git
- 캐치카페
- dacon
- 우분투
- 데이콘
- Kaggle
- AI 경진대회
- ubuntu
- 맥북
- programmers
- 파이썬
- gs25
- 코로나19
- 프로그래머스 파이썬
- leetcode
- PYTHON
- Baekjoon
- Today
- Total
솜씨좋은장씨
vi 편집기에서 여러 위치에 존재하는 특정 문자열을 한번에 다른 문자열로 치환하는 방법! 본문


최근 이미 Build 되어있는 배포 파일 중 특정 js 파일 속에 있는 ip 주소를 다른 ip 주소로 변경해야하는 일이 있었습니다.
vi 편집기로 파일을 open 한 뒤에
2022.03.05 - [유용한 정보/기타] - vi 편집화면에서 문자열로 검색하는 방법!
vi 편집화면에서 문자열로 검색하는 방법!
개발을 하다보면 visual studio code나 pycharm 이외에 종종 vi 편집기를 활용하여 코드를 수정할 경우가 있습니다. 전체 코드가 너무 긴데 그 중에 특정 부분을 수정하려고 할때 visual studio code나 pycharm..
somjang.tistory.com
먼저 ip 주소를 찾고 찾은 ip 주소마다 일일이 수정하는 방식으로 진행하고 있었는데
팀장님께서 Vi 편집기 안에서 한번에 문자열을 치환하는 방법이 있다고 알려주셨습니다.
그 방법을 사용하면 일일이 하나하나 찾아서 수정하지 않아도
한번에 모든 값을 치환할 수 있어 작업시간을 단축할 수 있었습니다.
👨🏻💻 vi 편집기 문자열 치환 방법
$ vi {{ 파일 이름 }}먼저 vi 편집기로 파일을 열어줍니다.
그 다음 ESC를 누른 뒤에 명령어를 입력하고 Enter 를 누릅니다.
명령어는 아래와 같습니다.
:%s !{{원래 문자열}}!{{치환하고자 하는 문자열}}!g
:%s /{{원래 문자열}}/{{치환하고자 하는 문자열}}/g문자열에 / 가 들어가는 경우에는 ! 로 !가 들어가 있는 경우에는 / 로 문자열을 구분합니다.
👨🏻💻 사용 예시
자세한 사용방법은!
예전에 캐치 카페에서 작성했던 js 파일의 일부에서
여기 파일 속 api url 주소 ( 127.0.0.1:8080/api/team/2/movie ) 를
( 192.168.56.1:9090/api/movie ) 로 변경하는 것으로 예시를 들어보겠습니다.
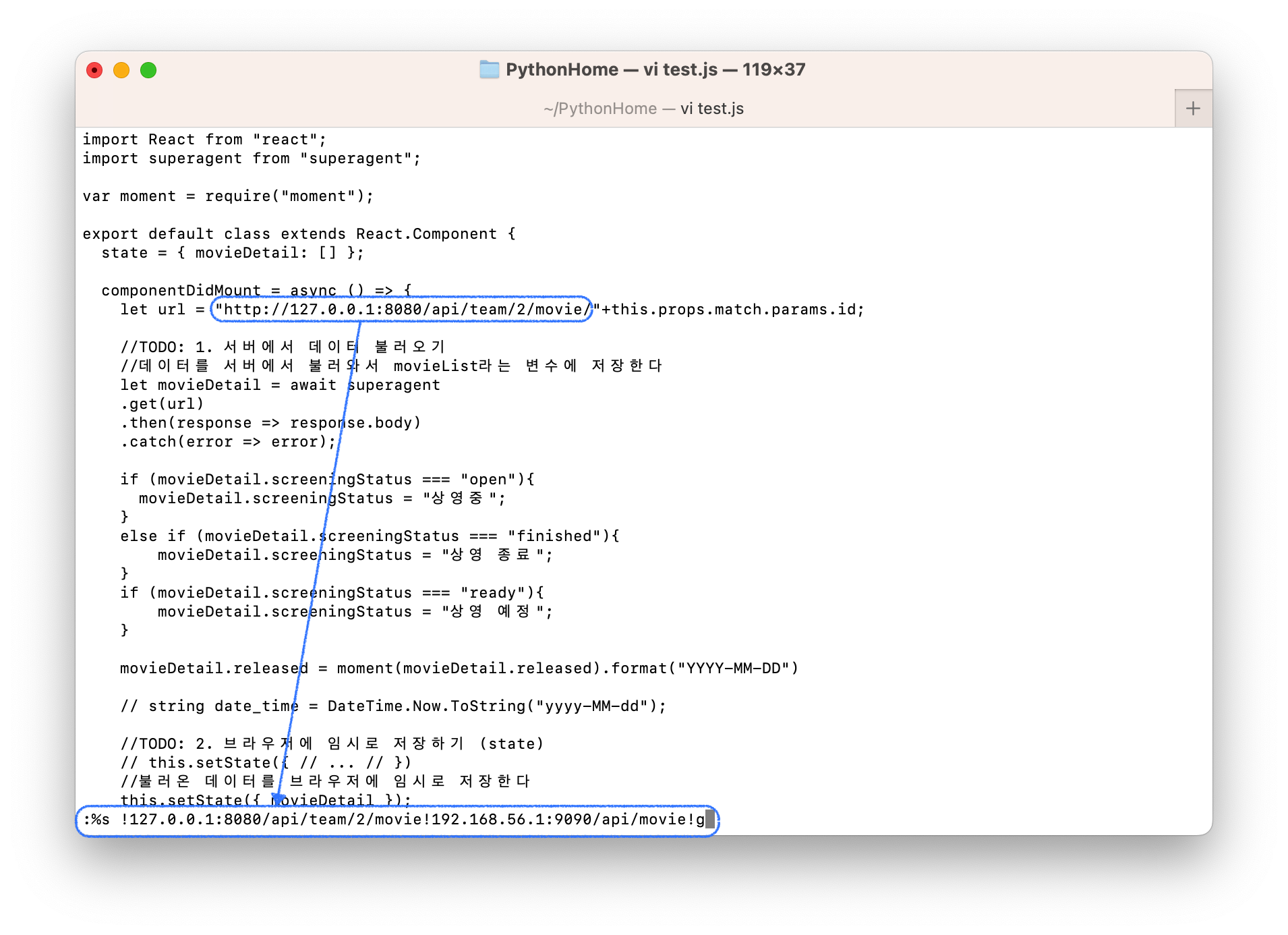
먼저 vi 편집기로 문자열 치환을 희망하는 파일을 열어줍니다.
// test.js
import React from "react";
import superagent from "superagent";
var moment = require("moment");
export default class extends React.Component {
state = { movieDetail: [] };
componentDidMount = async () => {
let url = "http://127.0.0.1:8080/api/team/2/movie/"+this.props.match.params.id;
//TODO: 1. 서버에서 데이터 불러오기
//데이터를 서버에서 불러와서 movieList라는 변수에 저장한다
let movieDetail = await superagent
.get(url)
.then(response => response.body)
.catch(error => error);
if (movieDetail.screeningStatus === "open"){
movieDetail.screeningStatus = "상영중";
}
else if (movieDetail.screeningStatus === "finished"){
movieDetail.screeningStatus = "상영 종료";
}
if (movieDetail.screeningStatus === "ready"){
movieDetail.screeningStatus = "상영 예정";
}
movieDetail.released = moment(movieDetail.released).format("YYYY-MM-DD")
// string date_time = DateTime.Now.ToString("yyyy-MM-dd");
//TODO: 2. 브라우저에 임시로 저장하기 (state)
// this.setState({ // ... // })
//불러온 데이터를 브라우저에 임시로 저장한다
this.setState({ movieDetail });
console.log(movieDetail)
};여기서 ESC를 눌러주고 명령어를 입력하고 Enter를 누르면 끝!
우리가 치환하려고하는 문자열에 / 가 포함되어있으므로 ! 으로 문자열을 구분하는 명령어를 사용합니다.
:%s !127.0.0.1:8080/api/team/2/movie!192.168.56.1:9090/api/movie!g

그렇게 실행하고 나면!
import React from "react";
import superagent from "superagent";
var moment = require("moment");
export default class extends React.Component {
state = { movieDetail: [] };
componentDidMount = async () => {
let url = "http://192.168.56.1:9090/api/movie/"+this.props.match.params.id;
//TODO: 1. 서버에서 데이터 불러오기
//데이터를 서버에서 불러와서 movieList라는 변수에 저장한다
let movieDetail = await superagent
.get(url)
.then(response => response.body)
.catch(error => error);
if (movieDetail.screeningStatus === "open"){
movieDetail.screeningStatus = "상영중";
}
else if (movieDetail.screeningStatus === "finished"){
movieDetail.screeningStatus = "상영 종료";
}
if (movieDetail.screeningStatus === "ready"){
movieDetail.screeningStatus = "상영 예정";
}
movieDetail.released = moment(movieDetail.released).format("YYYY-MM-DD")
// string date_time = DateTime.Now.ToString("yyyy-MM-dd");
//TODO: 2. 브라우저에 임시로 저장하기 (state)
// this.setState({ // ... // })
//불러온 데이터를 브라우저에 임시로 저장한다
this.setState({ movieDetail });
console.log(movieDetail)
};위와 같이 내용이 바뀝니다.
읽어주셔서 감사합니다.
'유용한 정보 > Linux | Ubuntu' 카테고리의 다른 글
| [RedHat 8/Centos8] dnf 사용 중 Waiting for process with pid to finish 발생 시 해결 방법 (0) | 2022.08.09 |
|---|---|
| [Ubuntu] 현재 접속해있는 사용자 확인 및 접속 해제 시키는 방법! (0) | 2022.04.09 |
| [Ubuntu] cli환경에서 USB 연결해서 사용하는 방법! ( feat. FAT32 ) (0) | 2022.04.09 |
| [Ubuntu] netplan 으로 고정 IP 설정하는 방법! (Ubuntu 17.10 버전 이상부터) (0) | 2022.03.05 |
| [Ubuntu] tar (child): cannot run bzip2: No such file or directory 해결 방법 (0) | 2021.05.23 |





