| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 파이썬
- AI 경진대회
- 캐치카페
- 편스토랑 우승상품
- ubuntu
- 코로나19
- 데이콘
- 편스토랑
- Docker
- 맥북
- ChatGPT
- 금융문자분석경진대회
- github
- 더현대서울 맛집
- Real or Not? NLP with Disaster Tweets
- Kaggle
- leetcode
- PYTHON
- 자연어처리
- 백준
- hackerrank
- SW Expert Academy
- 프로그래머스 파이썬
- programmers
- dacon
- Git
- gs25
- 우분투
- 프로그래머스
- Baekjoon
- Today
- Total
솜씨좋은장씨
[캐치카페] 현직자와 함께하는 프로그래밍 2회차 후기 본문

지난 주 월요일 다녀왔던 현직자와 함께하는 프로그래밍 1회차에 이어
이번주는 2회차에 다녀왔습니다.
[캐치카페] 현직자와 함께하는 프로그래밍 1회차 후기
친구의 추천으로 캐치카페에서 진행했던 현직자와 함께하는 프로그래밍 1회차에 함께 다녀왔습니다. 사실 실제로 이 프로그램을 듣기 전에는 이전에 친구가 다른 프로그램을 듣는 것을 뒤에서 지켜보았을때 크게..
somjang.tistory.com

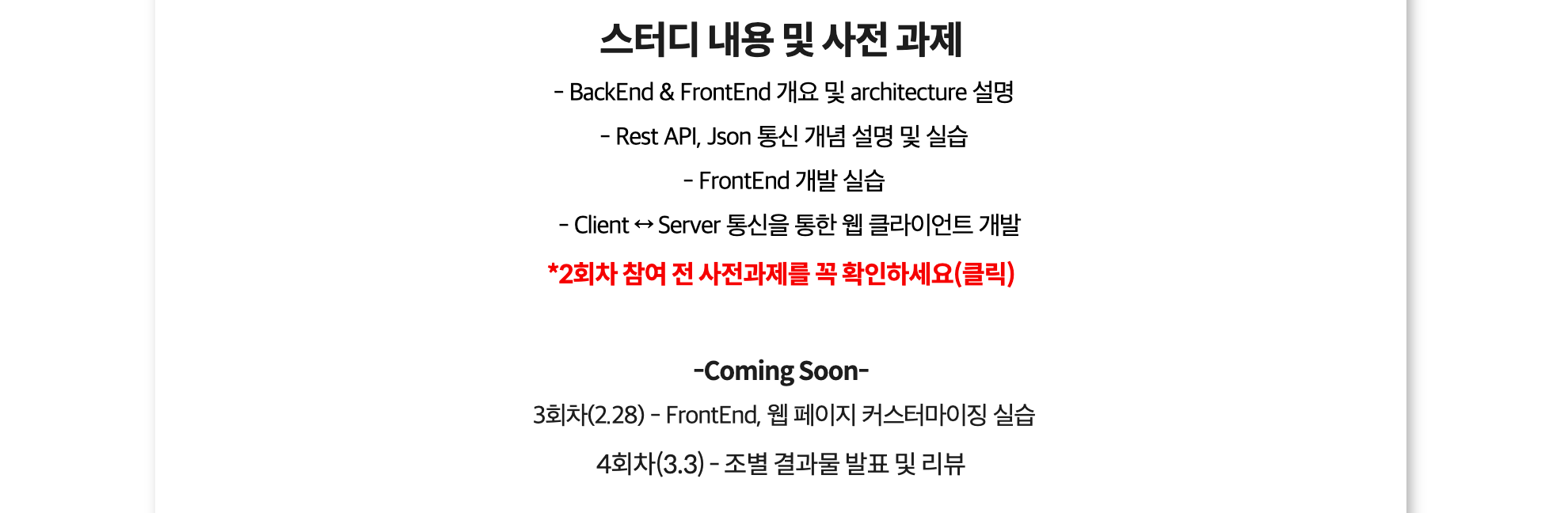
2회차의 주제는 BackEnd와 FrontEnd의 개요 등 간단한 이론 설명 부터
멘토님과 초청멘토님이 만들어오신 API와 React를 활용하여 간단한 실습을 해보았습니다.
먼저 사전과제로 노트북에 node.js, vs code, yarn 등을 설치하도록 하였습니다.
[캐치][프로그래밍] 2회차 사전 과제
2회차에는 이런 내용들을 스터디 할 거에요.
www.notion.so
node.js와 vs code는 이미 설치 되어있어 yarn과 create-react-app만 설치하고 갔습니다.
설치는 위의 글에 잘 설명되어있습니다.
실습은 아래의 링크를 따라가면서 실습을 해보았습니다.
[캐치][프로그래밍] 2회차 실습
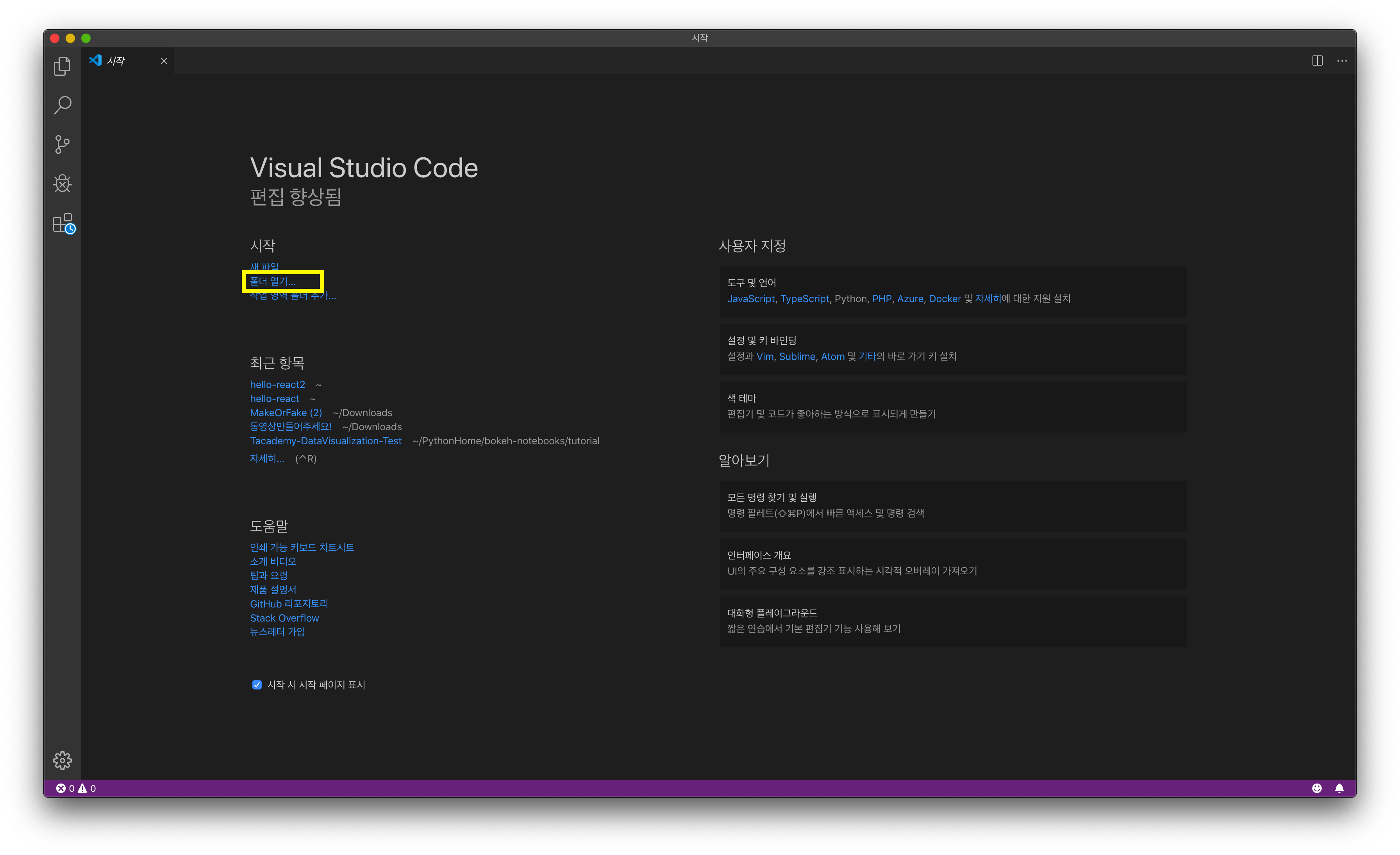
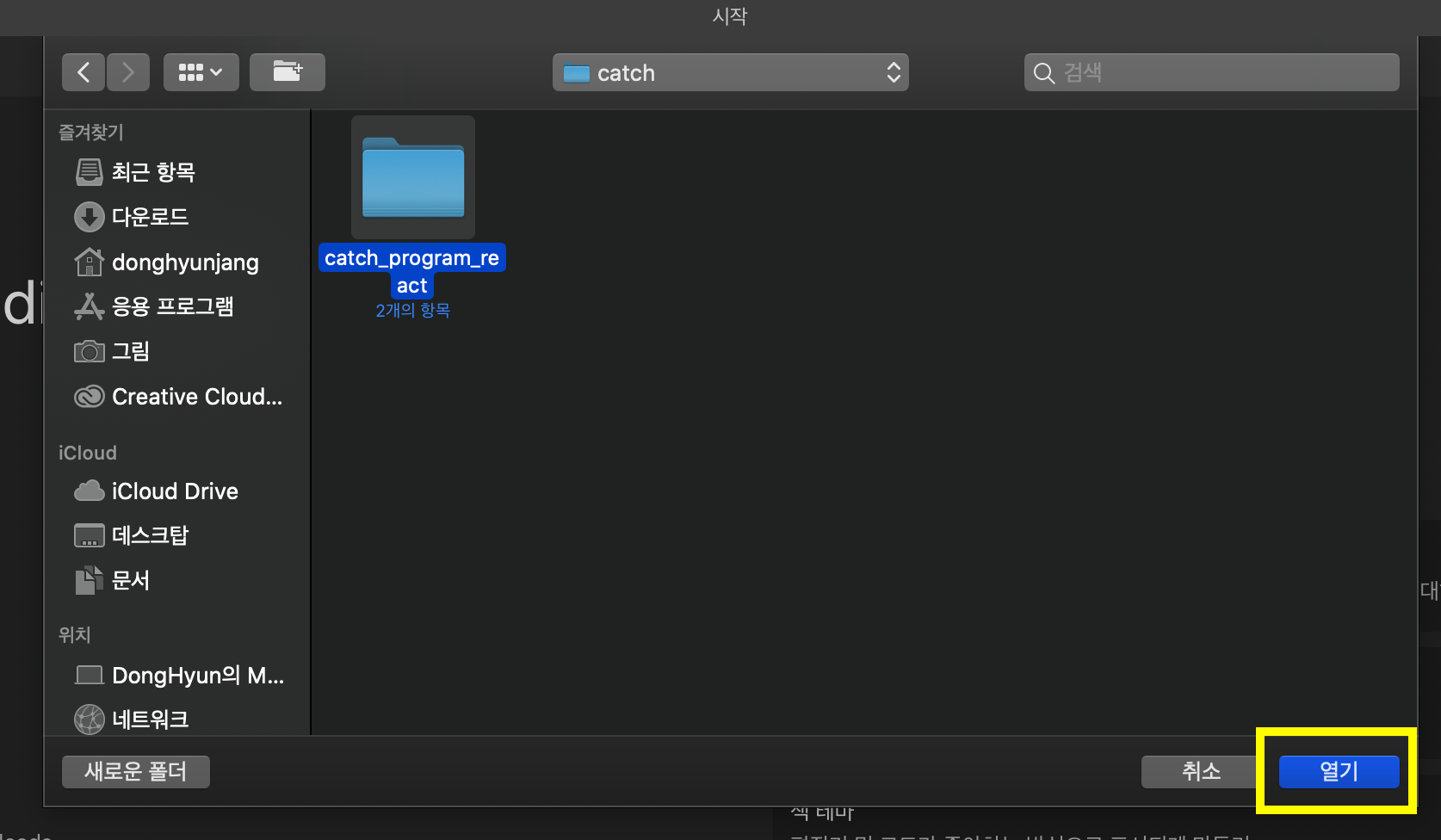
VS Code 프로그램을 실행하고, 사전 과제로 만든 react 프로젝트를 열어주세요 !
www.notion.so
먼저 실습할 react 프로젝트를 만들어주었습니다.
create-react-app weak_2
그 다음 만든 프로젝트를 VS Code로 오픈해주었습니다.


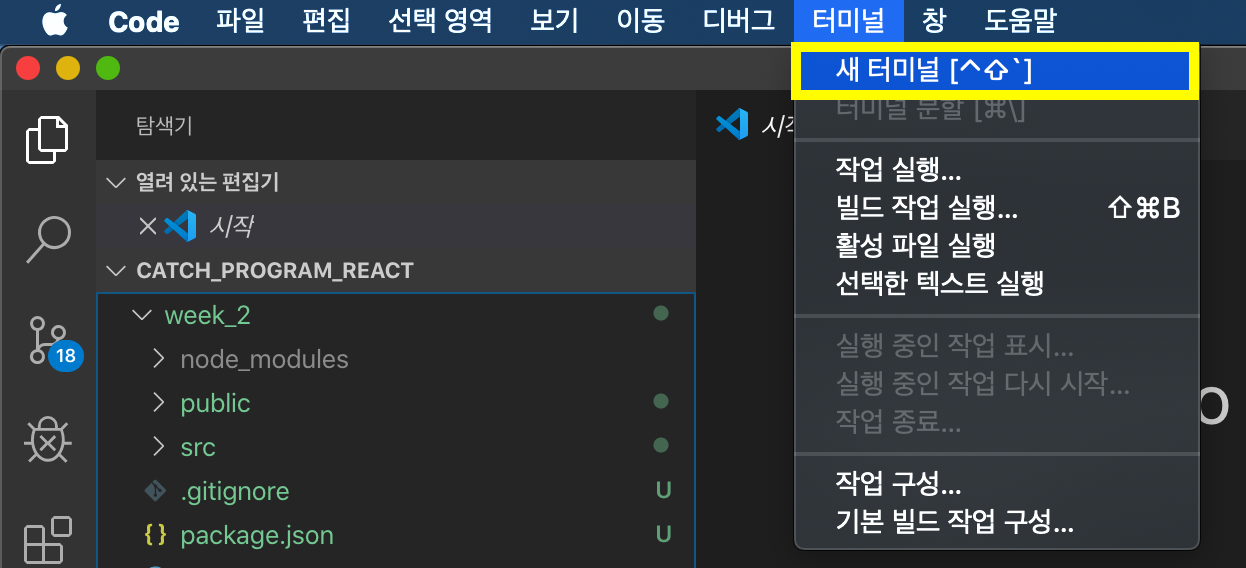
그 다음 VS Code에서
터미널 > 새 터미널을 선택하여
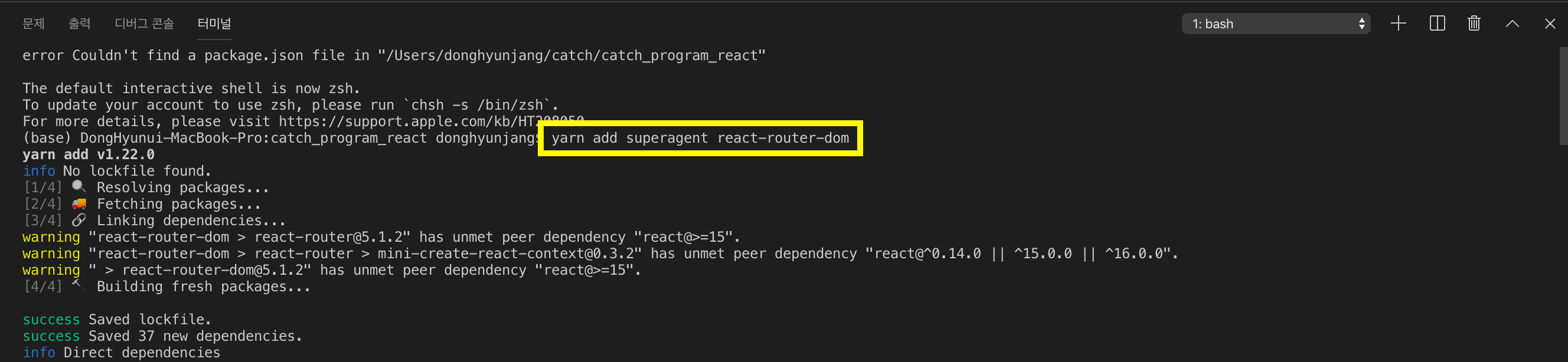
터미널을 열고 명령어를 통해서 필요라이브러리를 설치해 주었습니다.
yarn add superagent react-router-dom


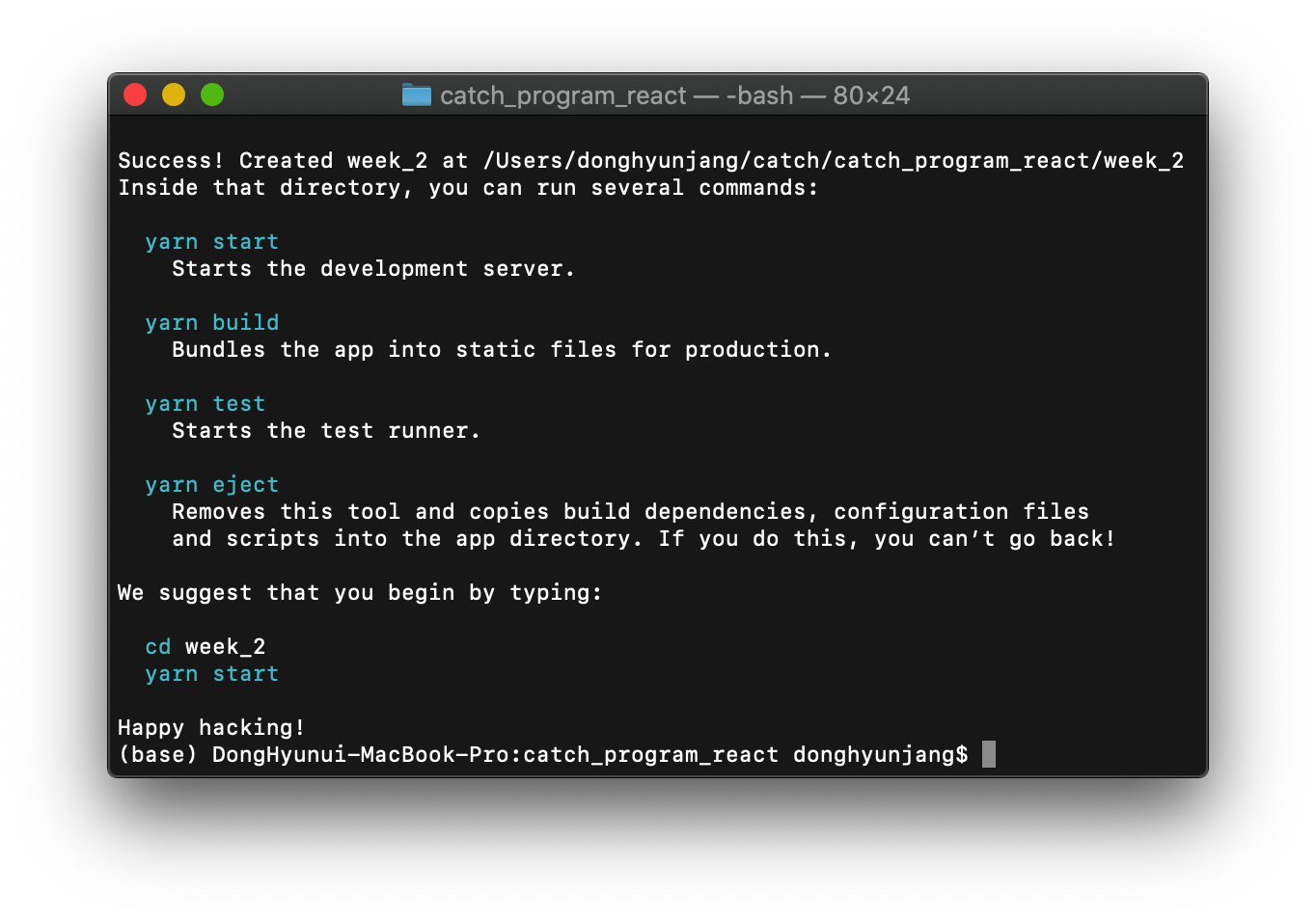
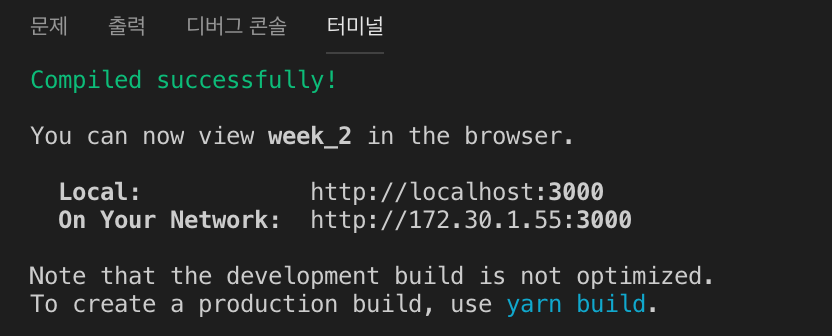
그럼 프로젝트를 한번 실행해보면
cd week_2 yarn start

위와 같이 잘 나오는 것을 볼 수 있습니다.
오늘 실습은 멘토님께서 만들어오신 API와 react를 활용해서 어떻게 웹페이지를 만드는지 맛보는 시간이므로
기존에 있던 파일을 지우고 새로운 파일을 만든 뒤 멘토님의 블로그에서 코드를 복사해 붙여넣어
어떻게 바뀌는지 실습해 보았습니다.
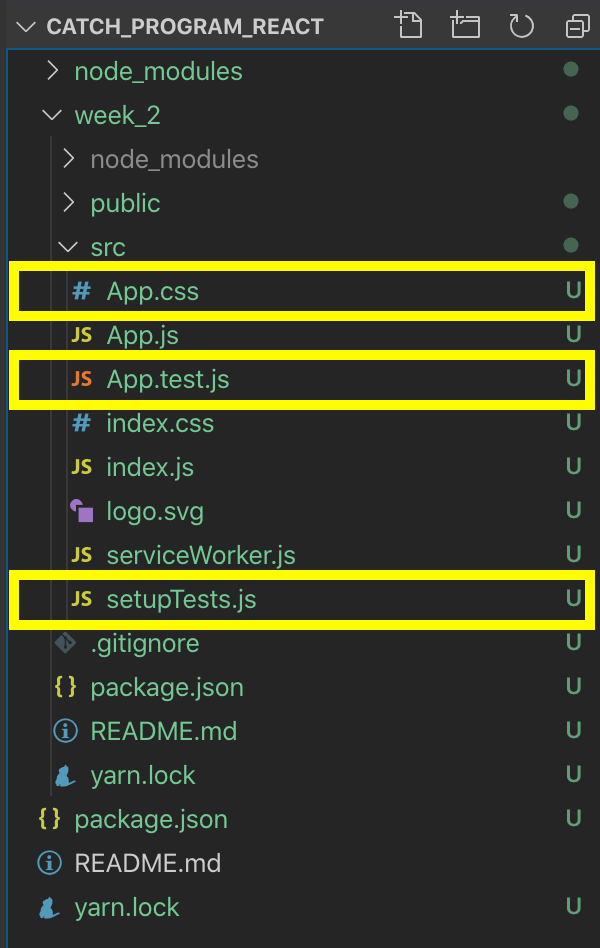
먼저
App.test.js, setupTest.js, App.css를 삭제하고
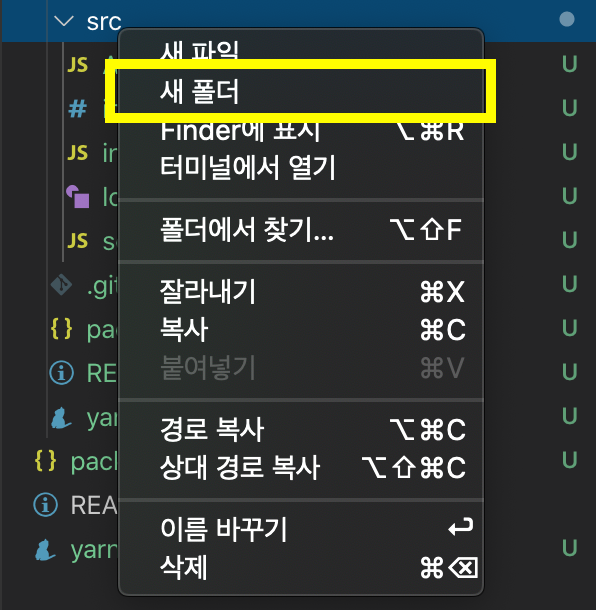
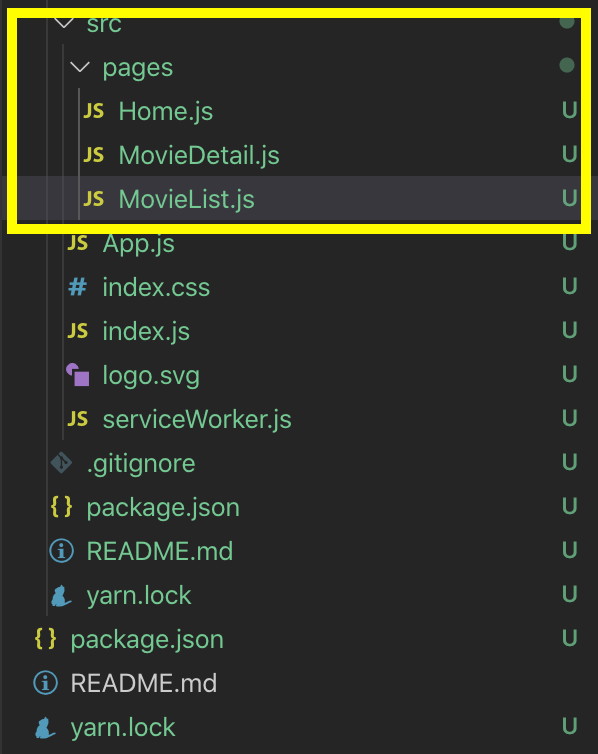
pages 디렉토리를 만들고
그 안에 Home.js, MovieDetail.js, MoviewList.js를 만들어 주었습니다.



각각의 파일에 블로그에서 내용을 복사해 붙여 넣고 실행해 보았습니다.

처음 접속했을 때 뜨는 페이지라는 글과 영화 리스트 페이지와 상세페이지로 넘어갈 수 있는 링크 두개가 있었습니다.


각각의 링크를 누르게되면 위와 같은 페이지가 각각 나오도록 되어있었습니다.
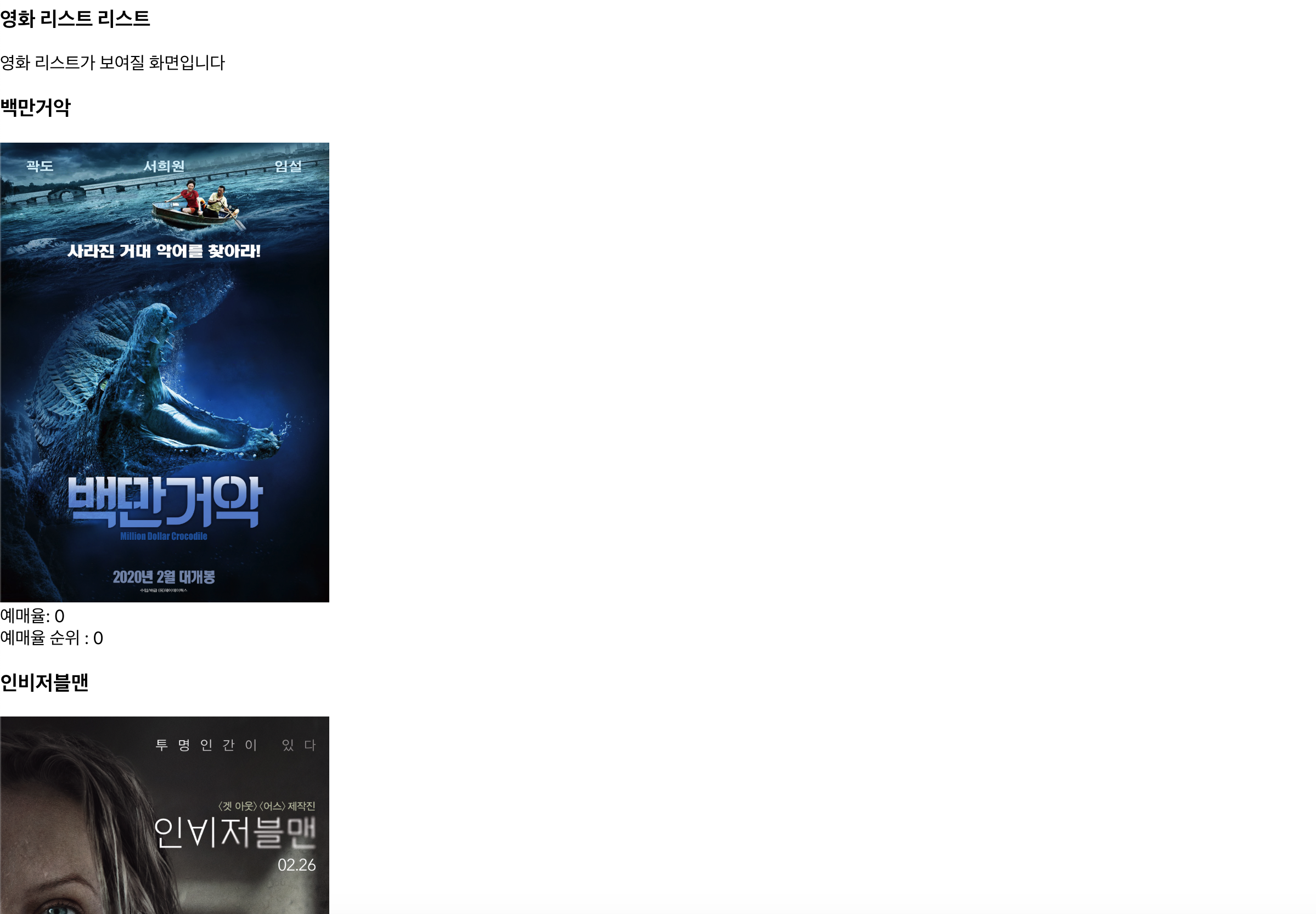
블로그에서 안내하는 대로 MovieList.js 내부의 코드를 변경해보았습니다.

영화 리스트의 페이지가 바뀐 것을 볼 수 있습니다.
오늘의 캐치 프로그램은 여기까지!
마지막으로 같이 프로젝트를 진행할 조원들을 제비뽑기로 선정하고 끝이 났습니다.
프로그램 후기
원래 19시 30분부터 21시까지만 하는 프로그램인데도 불구하고
21시 30분까지 열정적으로 알려주신 멘토님과 초청멘토님 덕분에
정말 알찬 시간이었습니다.
웹페이지는 그냥 처음부터 html/css/javascript를 가지고 하나하나 다 코딩해야한다고 생각했었는데
react를 활용해보니 정말 편한 것 같습니다.
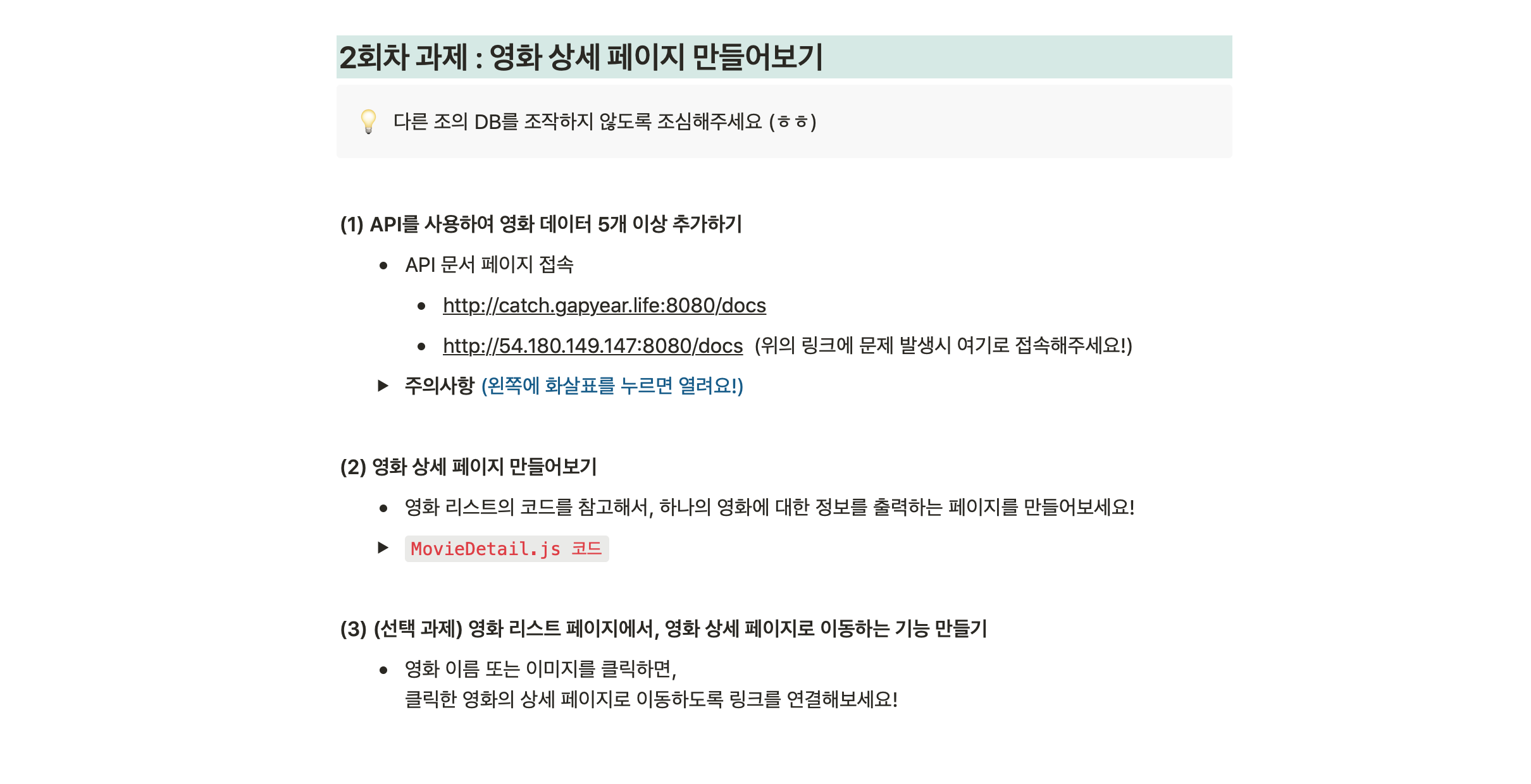
이제 다음 회차까지 과제를 하며 이것저것 도전해봐야할 것 같습니다.

읽어주셔서 감사합니다.
'일상 > 교육' 카테고리의 다른 글
| [캐치카페] 현직자와 함께하는 프로그래밍 3회차 후기 (0) | 2020.02.28 |
|---|---|
| [캐치카페] 현직자와 함께하는 프로그래밍 2회차 과제 도전기 (2) | 2020.02.28 |
| 한국인공지능아카데미 인공지능 실용교육 오디오처리편 후기! (0) | 2020.02.21 |
| [캐치카페] 현직자와 함께하는 프로그래밍 1회차 후기 (2) | 2020.02.18 |
| 한국인공지능아카데미 인공지능 실용교육 BERT 수강 후기! - 2 (4일차/5일차!) (0) | 2020.02.07 |





